浮动的定义
设置元素脱离正常的文档流,使元素向左或向右靠近。父元素的边缘,或者其他设置了浮动的元素的边缘
浮动解决的问题
1.解决文字包围图片的问题
2.解决间隔问题
3.可以向左,或者向右排版
将文字排版到图片左端
不采用浮动时:

采用浮动时:

采用的属性
采用的属性:float,属性值:right/left
浮动的高度塌陷问题及解决方法 高度塌陷问题
当父元素设置的高度与子元素设置的高度不同时,则会出现高度塌陷问题,插入一些文字时无法插入在正确的位置
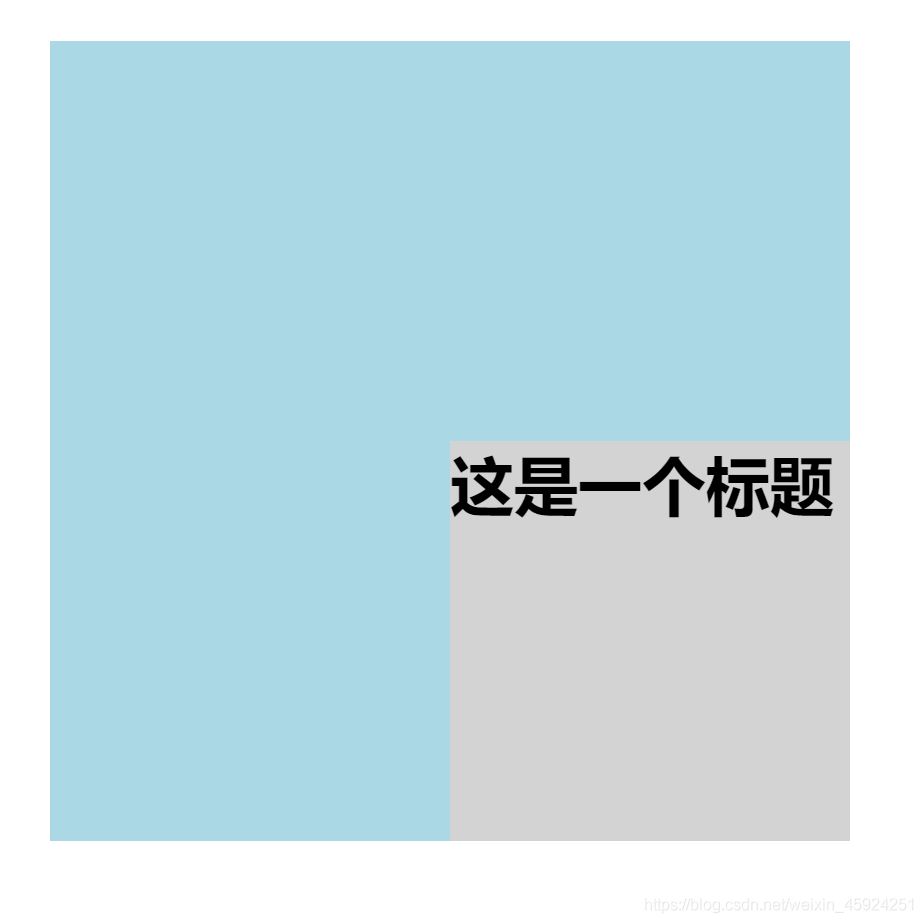
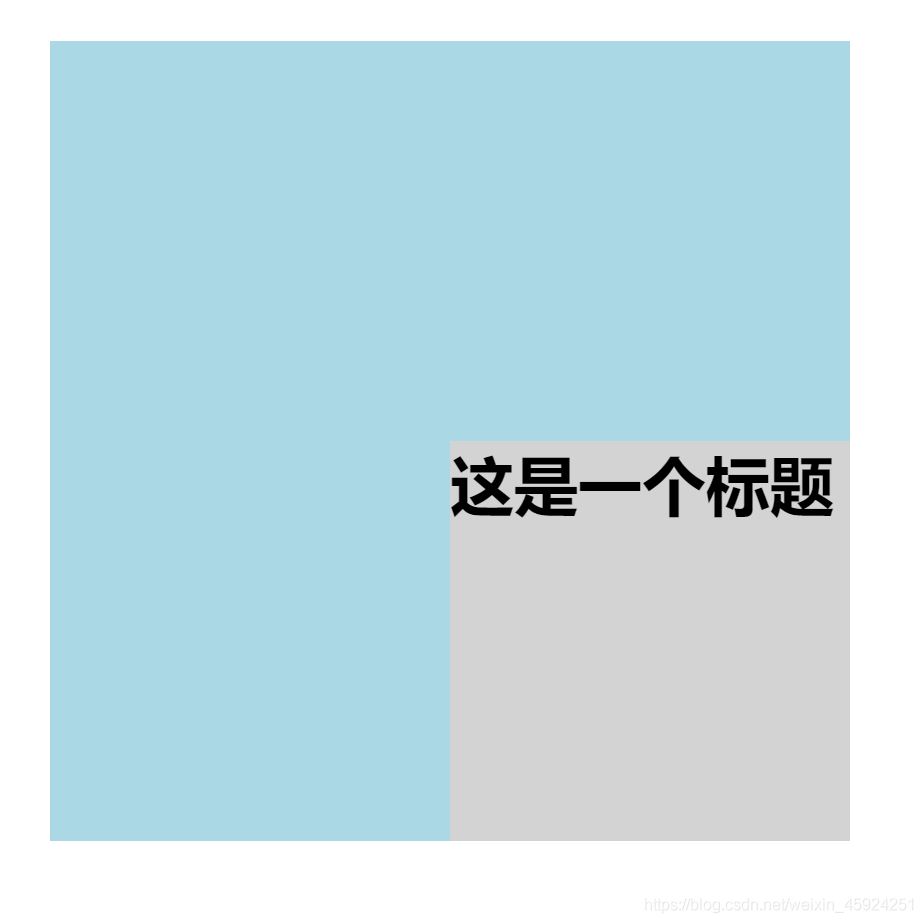
高度塌陷导致标题无法出现在这个block的下方:

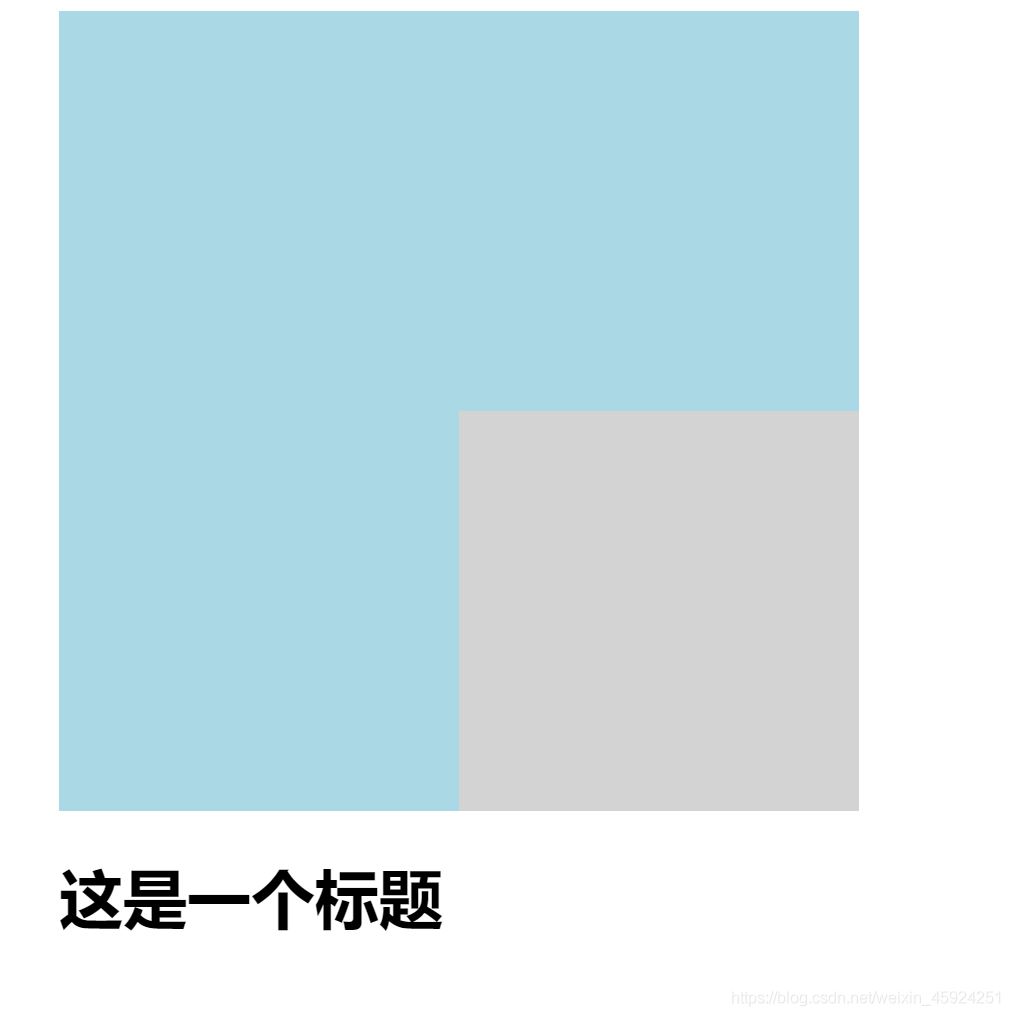
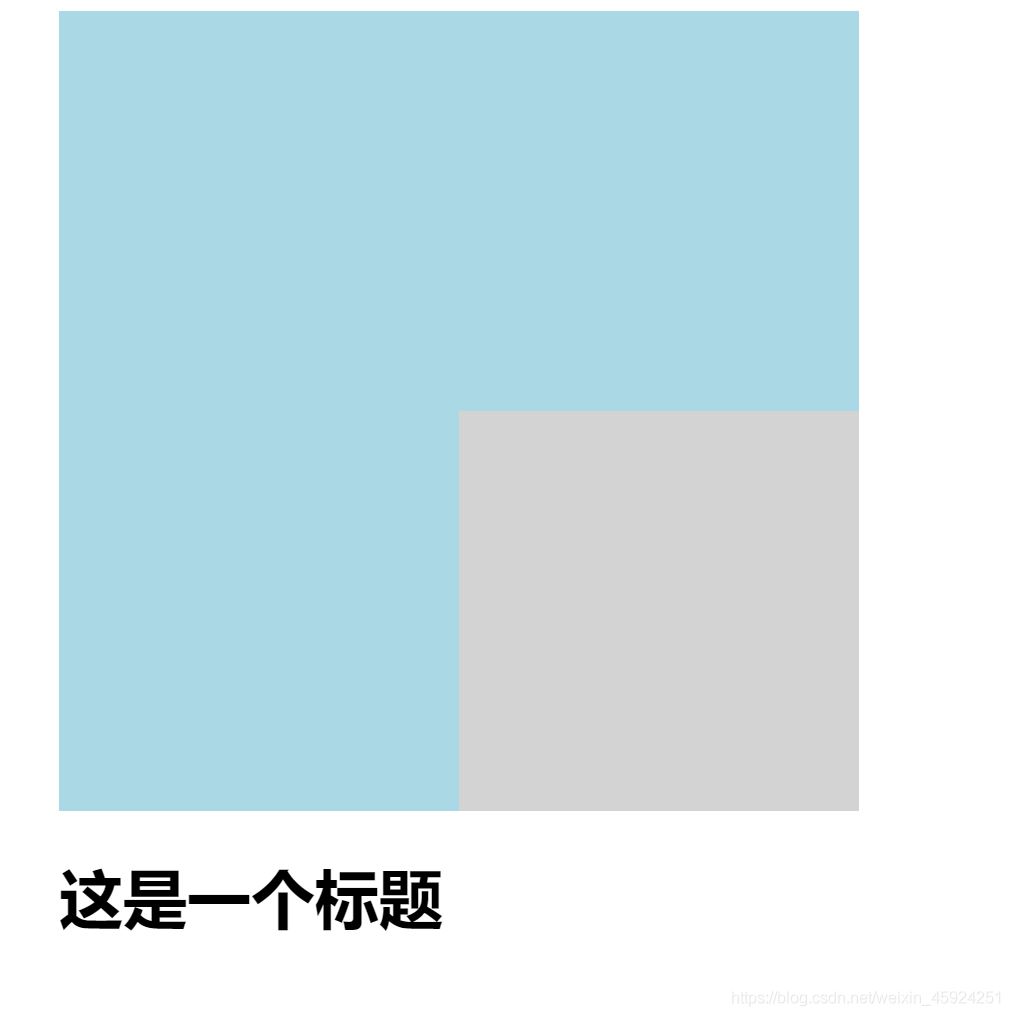
解决过后:

解决方法
伪元素清除浮动:
在父元素后设置伪元素清除浮动:
1.根据父标签设置display
2.再设置clear:both
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.parent{
width: 400px;
height: 400px;
margin: 0 auto;
display: block;
background: lightgray;
}
.parent:after{
content: "";
display: block;
clear: both;
}
.child{
display: inline-block;
width: 200px;
height: 200px;
background: lightblue;
float: left;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
<h1>这是一个标题</h1>
<div></div>
</body>
</html>
js