在我们公司门户网站里面,如果有需要,我们可以提供一个页面给用户反馈信息,以便获得宝贵的用户信息反馈或者一些产品咨询的记录,一般这个结合邮件发送到负责人的邮箱即可。本篇随笔结合后端发送邮件的操作,把相关信息发送到门户网站的负责人邮箱里面。
在我们公司门户网站里面,如果有需要,我们可以提供一个页面给用户反馈信息,以便获得宝贵的用户信息反馈或者一些产品咨询的记录,一般这个结合邮件发送到负责人的邮箱即可。本篇随笔结合后端发送邮件的操作,把相关信息发送到门户网站的负责人邮箱里面。
1、客户反馈界面
我们这个主题主要介绍BootstrapVue的使用,虽然我们有时候使用了常规的HTML元素,不过也是使用了Bootstrap的样式来处理界面的。
本篇随笔继续介绍BootstrapVue中的表单组件 b-form 及表单元素的使用。在线反馈界面如下所示。

在这里主要通过一些常规的数据录入获得客户的反馈即可。
Vue模板的HTML界面代码如下所示
<b-form @submit="onSubmit" class="mt-4 mb-5">
<b-form-group id="input-group-1" label-for="input-1" class="mb-4">
<b-form-input id="input-1" v-model="form.name" required placeholder="请输入您的姓名"></b-form-input>
</b-form-group>
<b-form-group id="input-group-2" label-for="input-2" class="mb-4">
<b-form-input id="input-2" v-model="form.phone" required placeholder="请输入您的手机/邮箱"></b-form-input>
</b-form-group>
<b-form-group id="input-group-3" label-for="input-3" class="mb-4">
<b-form-select id="input-3" v-model="form.suggest" placeholder="反馈类型" :options="suggest" required></b-form-select>
</b-form-group>
<b-form-group id="input-group-4" label-for="input-3" class="mb-5">
<b-form-textarea id="input-4" v-model="form.message" required rows="5" placeholder="请输入您想说的话"></b-form-textarea>
</b-form-group>
<b-button type="submit" block variant="info">提 交</b-button>
</b-form>
而其中data里面定义了表单对应的数据,如下所示
form: {
name: '',
phone: '',
suggest: null,
message: '',
},
suggest: [
{ value: null, text: '反馈类型' },
{ value: '需求上报', text: '需求上报' },
{ value: '商务洽谈', text: '商务洽谈' },
{ value: '意见建议', text: '意见建议' },
{ value: '其它', text: '其它' }
],
在数据提交的时候,我们根据正则表达式来判断一下对应的数据,当然我们也可以使用BootstrapVue的表单验证控件来处理,具体可以参考BootstrapVue的表单验证组件。
async onSubmit (evt) {
evt.preventDefault()
const phoneReg = /^1[3456789]\d{9}$/
const emailReg = /^[A-Za-z0-9]+([_\.][A-Za-z0-9]+)*@([A-Za-z0-9\-]+\.)+[A-Za-z]{2,6}$/
if (!phoneReg.test(this.form.phone) && !emailReg.test(this.form.phone)) {
this.$bvToast.toast(`提交失败,请输入正确的手机号或邮箱号`, {
title: '提交结果',
variant: 'danger',
autoHideDelay: 5000
})
return
}
而其中 this.$bvToast.toast 使用了BootstrapVue 冒泡提示组件。
通过this.$bvToast.toast()Vue组件实例注入从应用程序中的任何位置生成动态toast,而无需在应用程序中放置<b-toast>组件。
使用this.$bvToast.toast()方法生成toasts。该方法接受两个参数:
message: toast主体的内容(字符串或VNodes数组)。必填的。将不会显示带有空消息的Toasts。有关将VNodes数组作为消息传递的示例,请参阅Advanced usage部分。options: 用于提供标题和/或附加配置选项的可选选项对象。title选项可以是字符串或VNodes数组
options参数接受<b-toast>组件以camelCase name格式而不是kebab case格式接受的大多数道具(static和visible的除外)。
接着我们收集客户的信息,组合后调用后端发送邮件接口,发送邮件即可,最后提示用户发送是否成功。
var type = '反馈'
var html = `
<p><strong>发信人姓名:</strong></p>
<p>${this.form.name}</p>
<p><strong>发信人联系方式:</strong></p>
<p>${this.form.phone}</p>
<p><strong>发信人反馈类型:</strong></p>
<p>${this.form.suggest}</p>
<p><strong>发信人留言:</strong></p>
<p>${this.form.message}</p>
`
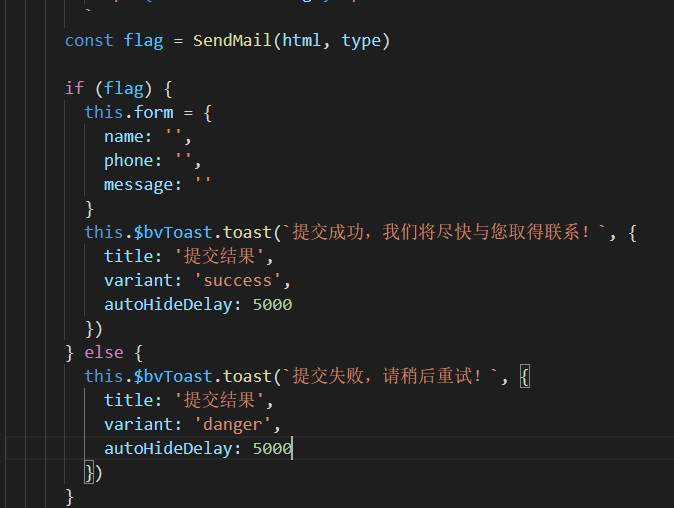
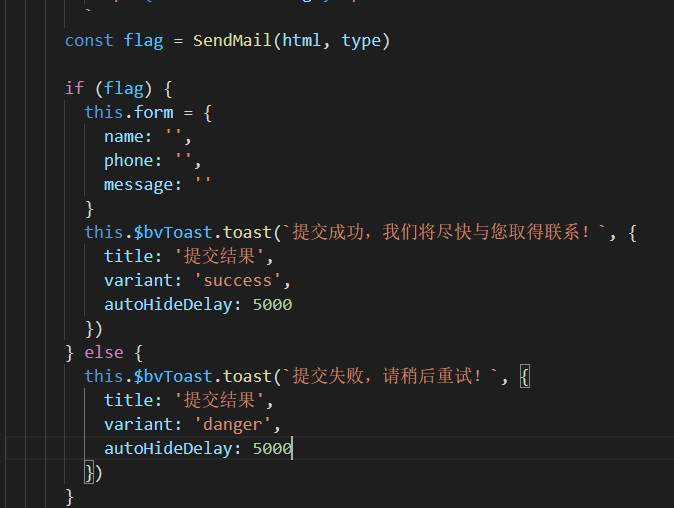
const flag = SendMail(html, type)
if (flag) {
this.form = {
name: '',
phone: '',
message: ''
}
this.$bvToast.toast(`提交成功,我们将尽快与您取得联系!`, {
title: '提交结果',
variant: 'success',
autoHideDelay: 5000
})
} else {
this.$bvToast.toast(`提交失败,请稍后重试!`, {
title: '提交结果',
variant: 'danger',
autoHideDelay: 5000
})
}
2、邮件的发送处理
关于邮件的发送,之前有参考过 nodemailer,这个使用node环境发送邮件的组件,不过我们现在的BootstrapVue项目的前端不符合这个条件,除非引入 nuxt ,让页面先在后端运行再推送给前端展示。
关于nodemailer的学习,可以参考下:https://github.com/nodemailer/nodemailer,或者官网:https://nodemailer.com/about/
它的使用代码如下所示:
"use strict";
const nodemailer = require("nodemailer");
// async..await is not allowed in global scope, must use a wrapper
async function main() {
// Generate test SMTP service account from ethereal.email
// Only needed if you don't have a real mail account for testing
let testAccount = await nodemailer.createTestAccount();
// create reusable transporter object using the default SMTP transport
let transporter = nodemailer.createTransport({
host: "smtp.ethereal.email",
port: 587,
secure: false, // true for 465, false for other ports
auth: {
user: testAccount.user, // generated ethereal user
pass: testAccount.pass, // generated ethereal password
},
});
// send mail with defined transport object
let info = await transporter.sendMail({
from: '"Fred Foo ??" <foo@example.com>', // sender address
to: "bar@example.com, baz@example.com", // list of receivers
subject: "Hello ?", // Subject line
text: "Hello world?", // plain text body
html: "<b>Hello world?</b>", // html body
});
console.log("Message sent: %s", info.messageId);
// Message sent: <b658f8ca-6296-ccf4-8306-87d57a0b4321@example.com>
// Preview only available when sending through an Ethereal account
console.log("Preview URL: %s", nodemailer.getTestMessageUrl(info));
// Preview URL: https://ethereal.email/message/WaQKMgKddxQDoou...
}
不过前面说了,我们不使用这个,就一笔带过,谈谈我们后端使用ABP接口发送邮件的处理吧。
我们前端封装一个调用后端接口发送邮件的通用处理函数,如下所示。
function privateSendEmail(email, subject, body) {
var data = {
email,
subject,
body
}
return request({
url: '/abp/services/app/Account/SendEmail',
method: 'post',
data: data
})
}
再简单封装一下发送反馈信息的邮件操作函数,如下所示。
export async function SendMail(html, type) { //发送邮件
type = type || '反馈'
const mailOptions = {
from: `一条来自【广州爱奇迪】网站的${type} wuhuacong@163.com`,
to: 'wuhuacong@163.com',
subject: `一条来自【广州爱奇迪】网站的${type}`, //邮件标题
html, //邮件内容
var email = 'wuhuacong@163.com'
var subject = `一条来自【广州爱奇迪】网站的${type}`
var result = false
await privateSendEmail(email, subject, html).then(data => {
result = data.success
return result
})
}
这样我们在组件里面,直接引入这个封装函数进行调用即可。
import { SendMail } from '@/api/system/mail'
最后发送操作。

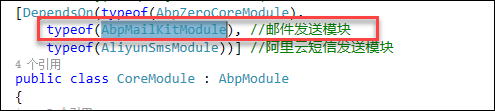
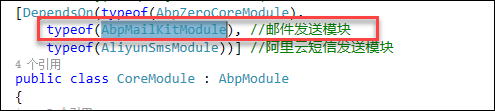
再次回到后端的ABP邮件发送接口上,我之前在随笔《循序渐进VUE+Element 前端应用开发(33)--- 邮件参数配置和模板邮件发送处理》中介绍过邮件发送的操作,我们ABP框架后端是基于AbpMailkitModule组件进行发送邮件的,只需要配置好相关发送邮件的信息即可。

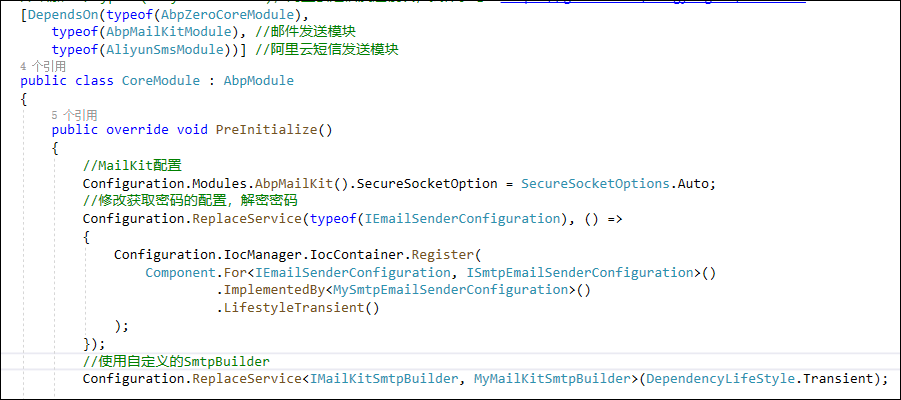
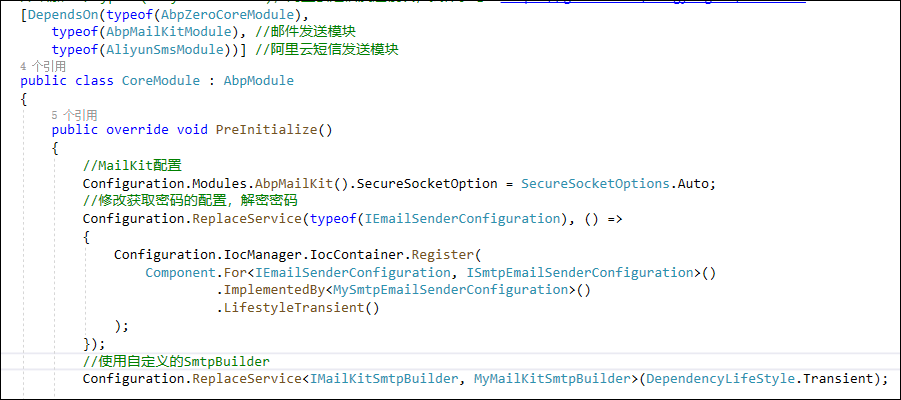
Module中初始化中处理下对应的自定义发送和自定义配置项的处理类。

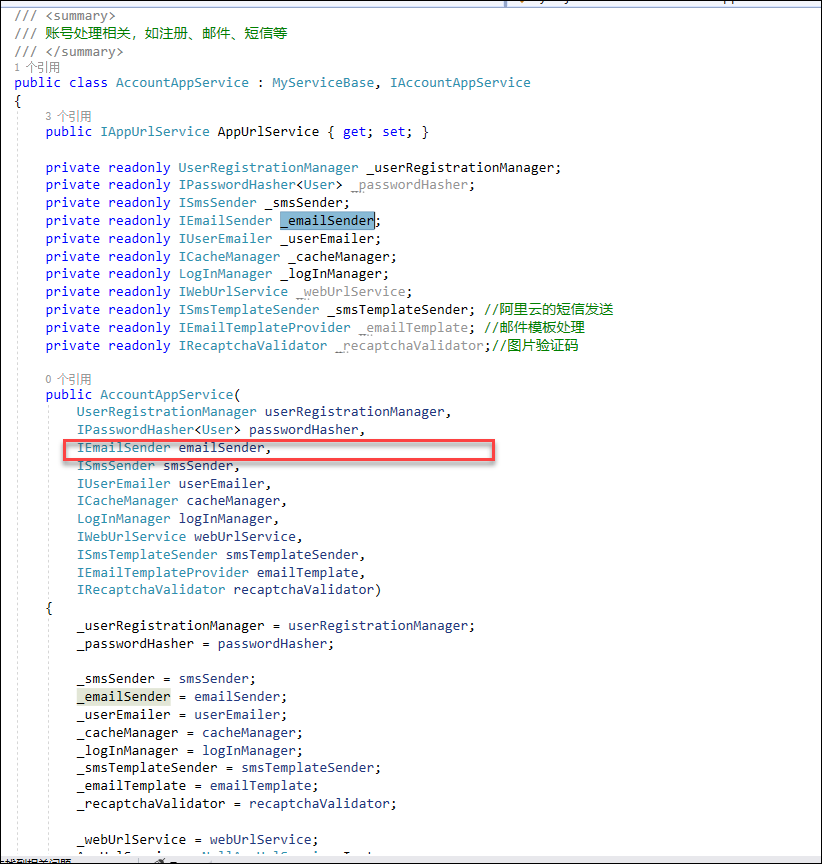
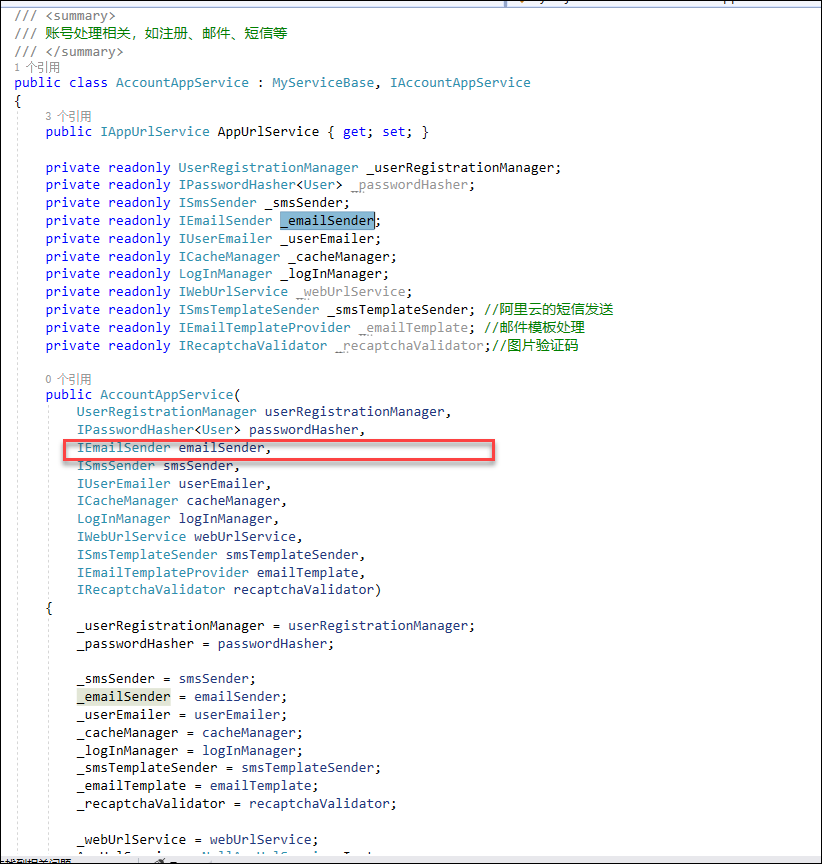
然后在使用的应用服务类中注入对应的邮件发送接口以供使用。

我们简单定义一个发送邮件的DTO对象,用来接收来自客户的反馈信息,如下所示。
/// <summary>
/// 常规邮件信息
/// </summary>
public class SendEmailDto
{
[Required]
[MaxLength(AbpUserBase.MaxEmailAddressLength)]
public string Email { get; set; }
/// <summary>
/// 内容
/// </summary>
[Required]
public string Body { get; set; }
/// <summary>
/// 标题
/// </summary>
[Required]
public string Subject { get; set; }
}
最后直接发送邮件处理即可。
/// <summary>
/// 发送常规邮件内容
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
public async Task SendEmail(SendEmailDto input)
{
await _emailSender.SendAsync(new System.Net.Mail.MailMessage
{
To = { input.Email },
Subject = input.Subject,
Body = input.Body,
IsBodyHtml = true
});
LogHelper.Logger.Info($"校验邮件发送给:{input.Email}, 发送邮件成功");
}
发送处理后,我们就会在邮箱中收到邮件信息,如下所示。

以上只是简单对用户信息进行收集,我们如果在系统各种常规的处理中,也可以通过邮件和系统用户进行信息通知,如找回密码、更新密码,重要操作、工作提醒通知等等操作。
bk