web前端开发技术期末大作业 网页规划与制造,做得不深 但是还是满足期末大作业的 分享一下

题目:
此次课程设计的题目是网页规划与设计(html+css+js+image+video+audio)确定每个页面将使用的页面布局技术(如结合使用CSS及表格、DIV、框架等技术),完成各页面的布局设计。
工具:
EditPlus
一、所需文件

二、网页效果(模仿游戏官网)
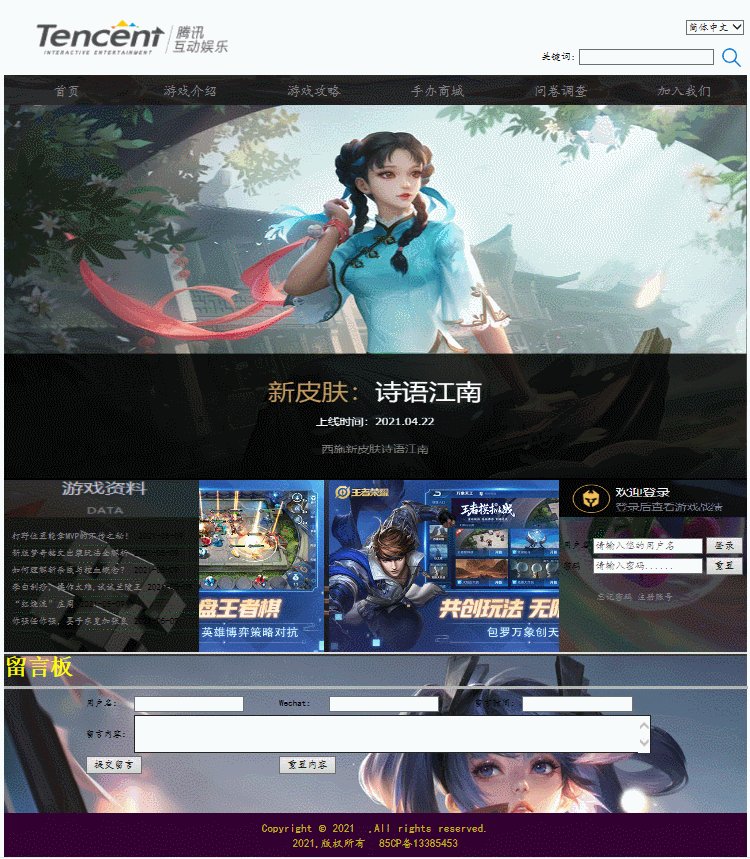
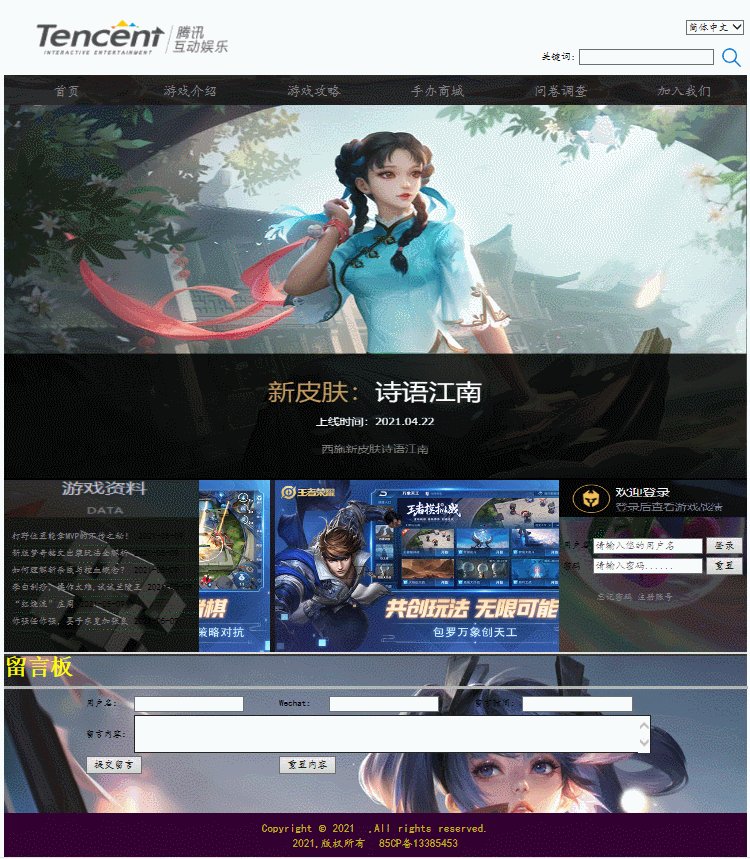
A.首页效果

B.游戏攻略

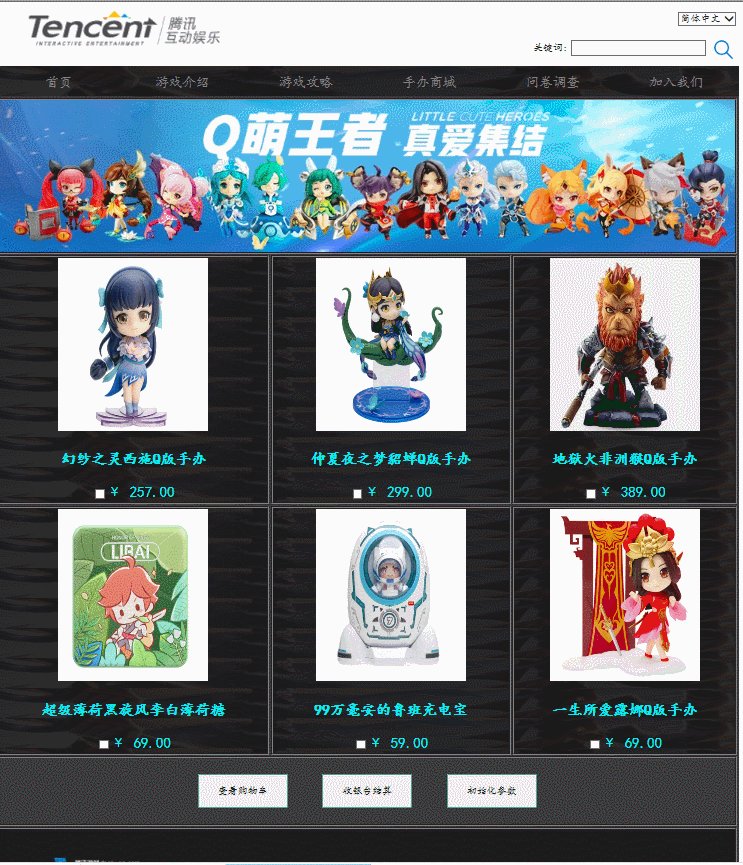
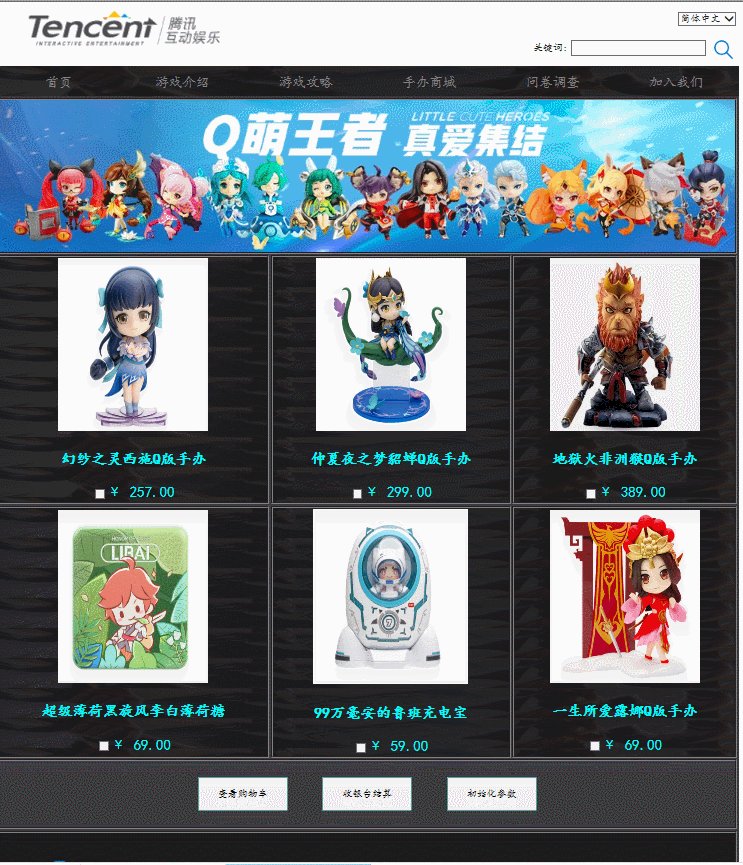
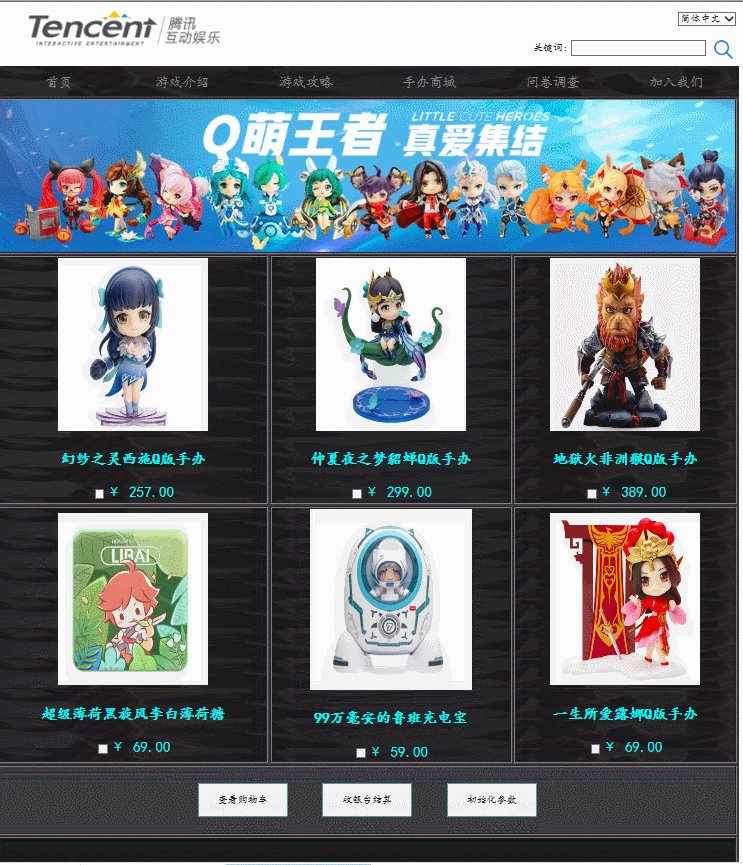
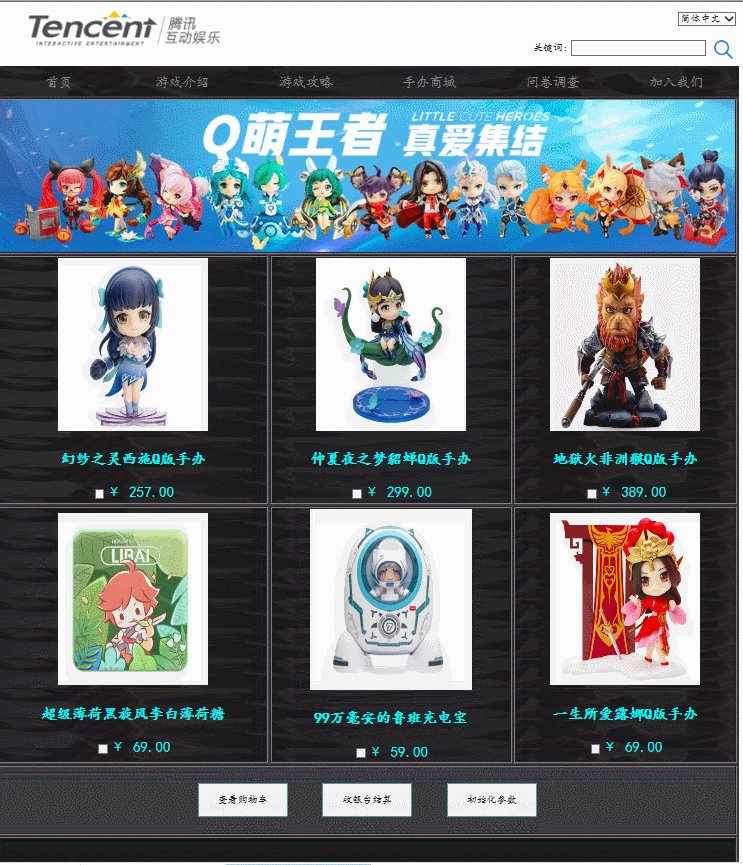
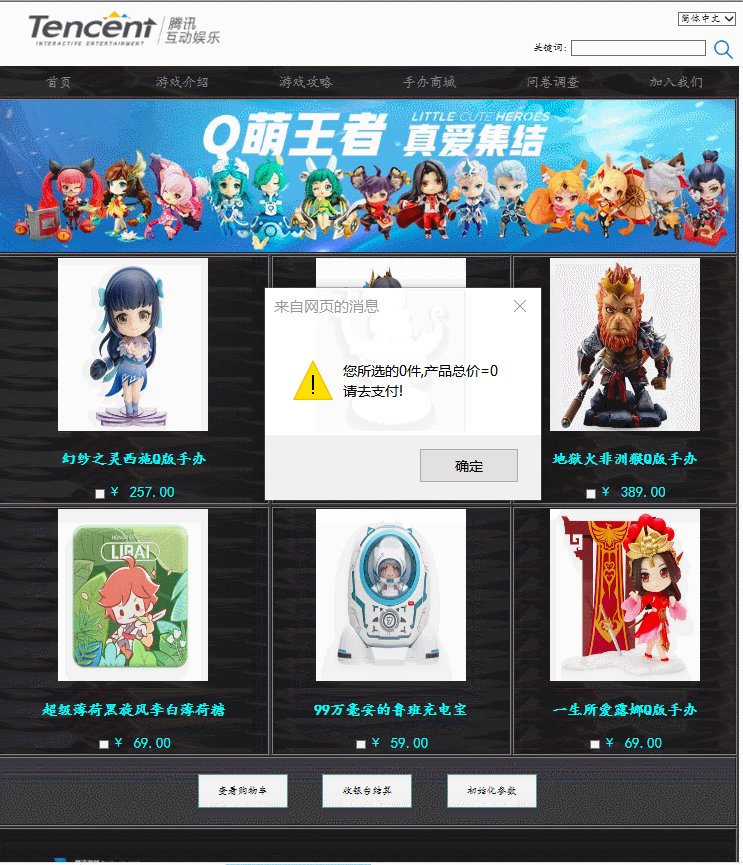
C.手办商城

上面就是网站的部分效果,其他就不贴出来了哈哈哈,仅作分享
三、主要代码
首页HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus?">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>主页</title>
<link rel="stylesheet" href="css/index.css">
<script src="js/index.js" charset="gb2312"></script>
</head>
<body>
<embed src="audios/attack.mp3" width=0 height=0 type=audio/mpeg loop="-1" autostart="true" volume="0"></embed>
<div id="container">
<div id="header">
<div id="logo"></div>
<div id="select_search">
<table height="80px" align="right" >
<tr align="right">
<td colspan="4">
<select id="sel">
<option selected>简体中文</option>
<option >繁体中文</option>
<option >English</option>
</select>
</td>
</tr>
<tr align="right">
<td><font size="2">关键词:</font></td>
<td><input type="text" size="25"></td>
<td><input type="image" src="images/搜索.png"></td>
</tr>
</table>
</div>
</div>
<div id="nav">
<table>
<td id="line.png"><a href="index.html">首页</a></td>
<td id="line.png"><a href="game_introduction.html">游戏介绍</a></td>
<td id="line.png"><a href="game_tips.html">游戏攻略</a></td>
<td id="line.png"><a href="toy.html">手办商城</a></td>
<td id="line.png"><a href="survey.html">问卷调查</a></td>
<td id="line.png"><a href="join.html">加入我们</a></td>
</table>
</div>
<div id="bao">
<div id="photo">
<img src="images/a.png" >
<img src="images/b.png" >
<img src="images/c.png" >
<img src="images/e.png" >
<img src="images/f.png" >
</div>
</div >
<div id="main">
<div id="left">
<img src="images/游戏资料.png" width="262ox" height="50px">
<ul>
<li><a href="https://pvp.qq.com/web201605/newsDetail.shtml?G_biz=18&tid=518558">打野位置能拿MVP的不传之秘!<a>