BeetleX.WebFamily在新版本的功能中引入了一个全新的功能,通过这一功能可以大大节省UI的开发工作量。组件集成了一个图形化的UI编辑器,可以连接数据库对数据表或查询快速度生成编辑和数据查询的VUE组件。
UI编辑器基于ElementUI来制定,可以快速度生成基于ElementUI的数据编辑和数据查询组件;在数据编辑上还支持完整 的数据验证配置等功能,从而通过编辑器即可以制定完整带验证功能的数据表单。
使用
通过Nuget引用WebFamily的最新版本,引用组件后在控制台的Main方法编写以下代码:
static void Main(string[] args)
{
WebHost host = new WebHost();
host.Setting(o =>
{
o.SetDebug();
o.Port = 80;
o.LogLevel = LogType.Info;
o.LogToConsole = true;
})
.UseFontawesome()
.UseElement(PageStyle.Element)
.Initialize((http, vue, resoure) =>
{
vue.Debug();
}).Run();
}
以上代码是在80端口开启一个HTTP服务,开启后访问得到一个组件生成的默认页面。

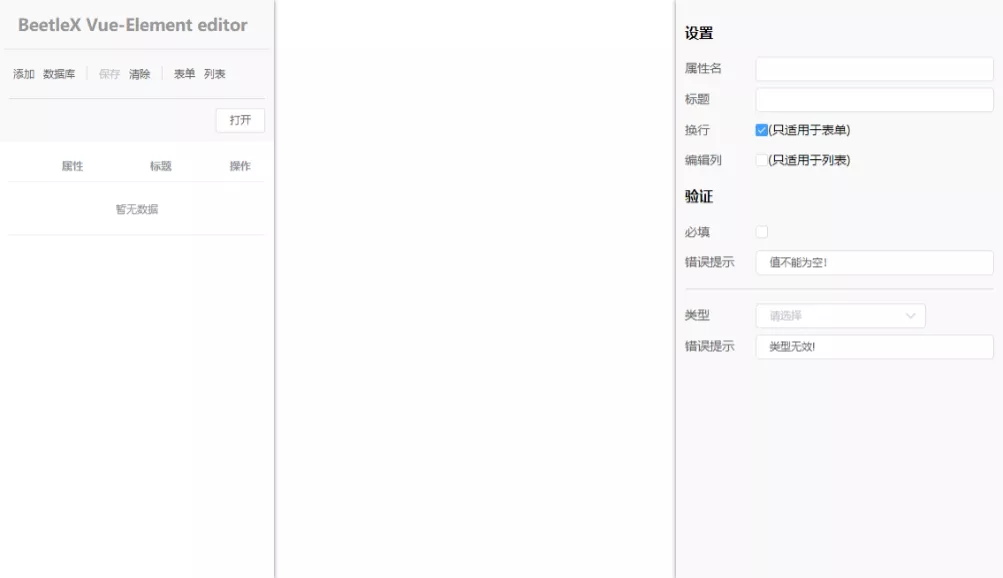
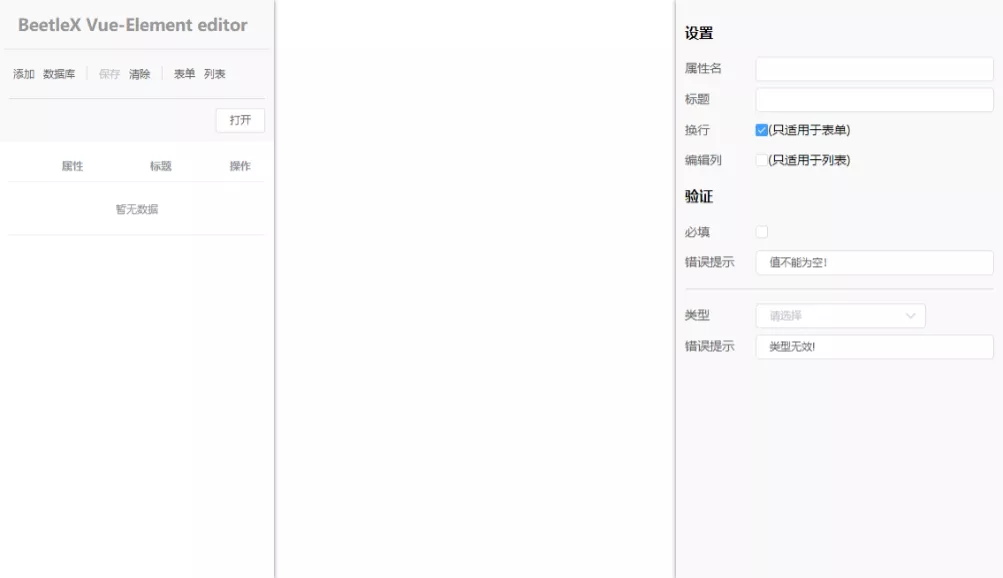
以上是服务运行成功的情况,接下来可以访问/uieditor/路径来访问UI编辑器

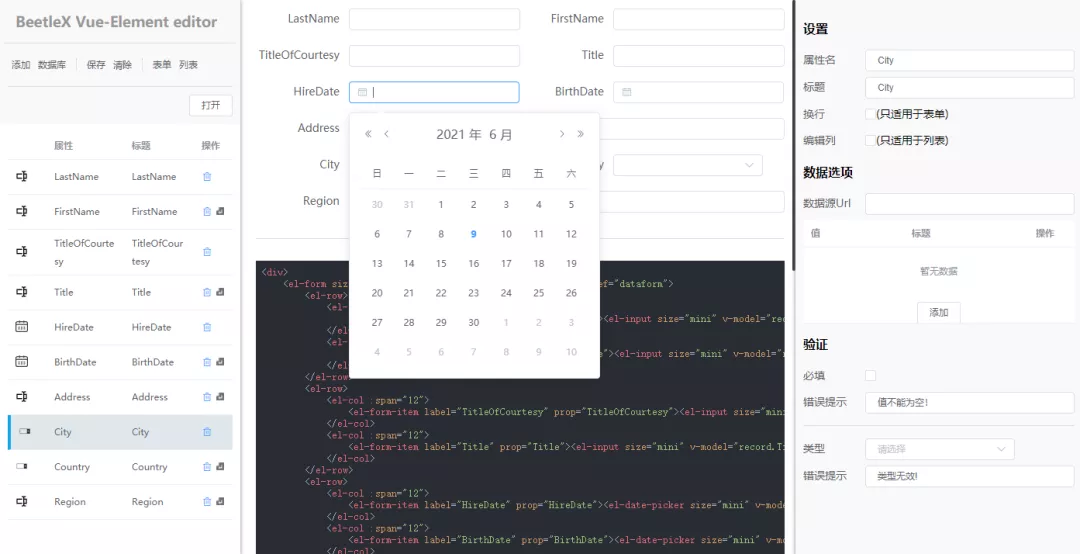
生成界面
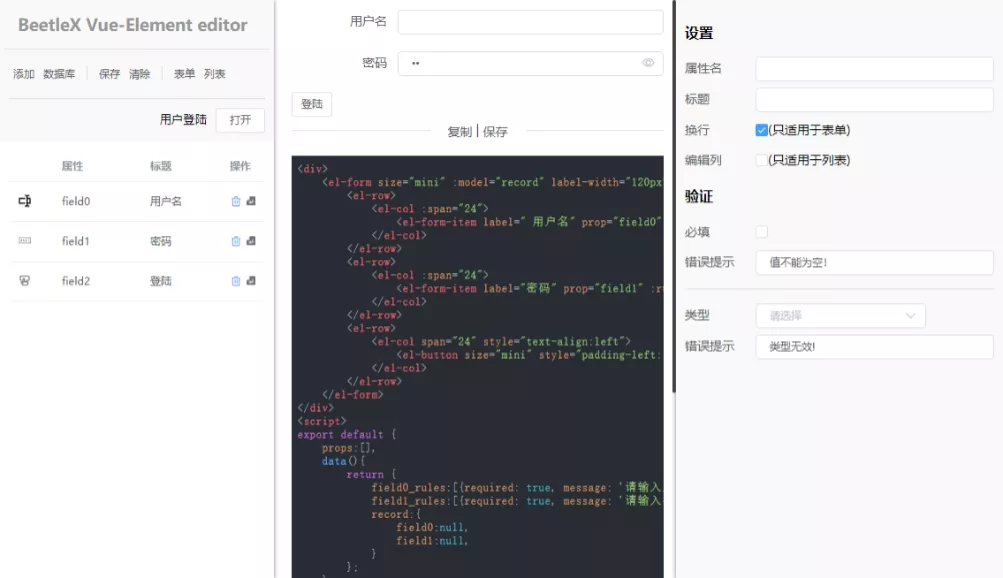
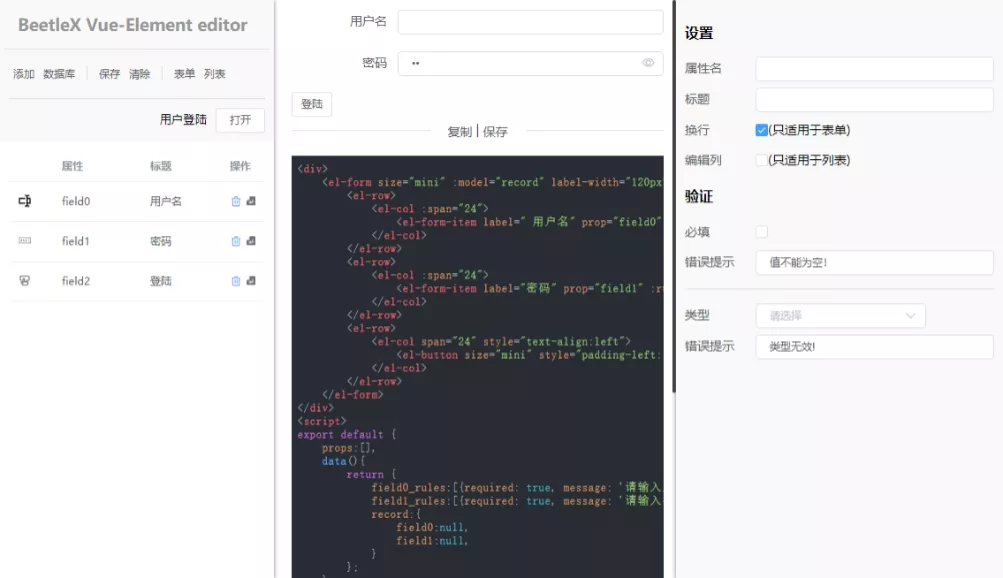
组件提供了快速的数据编辑和数据列表生成功能,支持的基础数据控件包括ElementUI所提供的基础控制,包括有文本框架,多选,下拉,级联等等。

以上是生成一个简单的登陆组件。
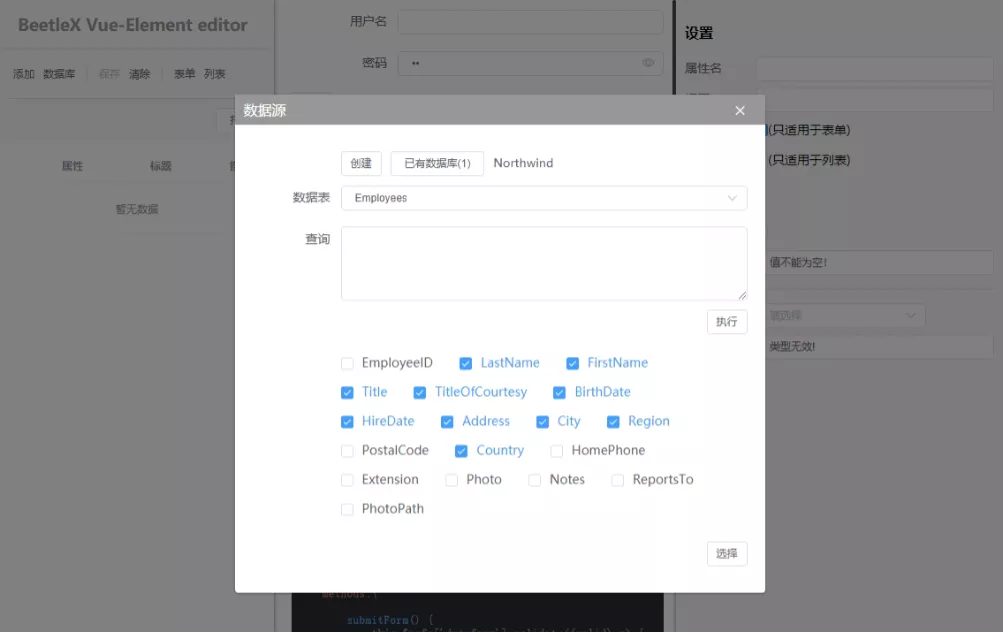
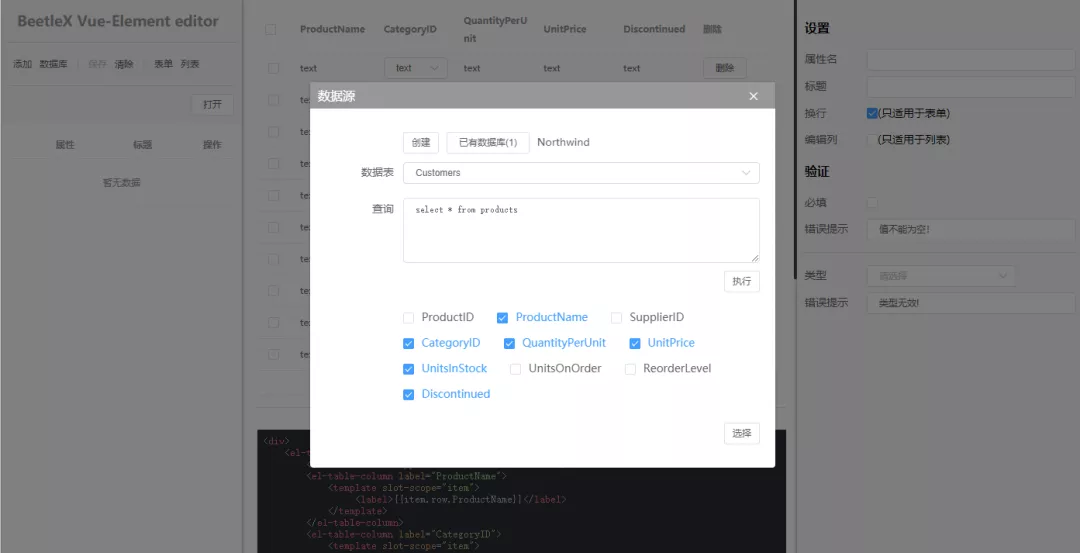
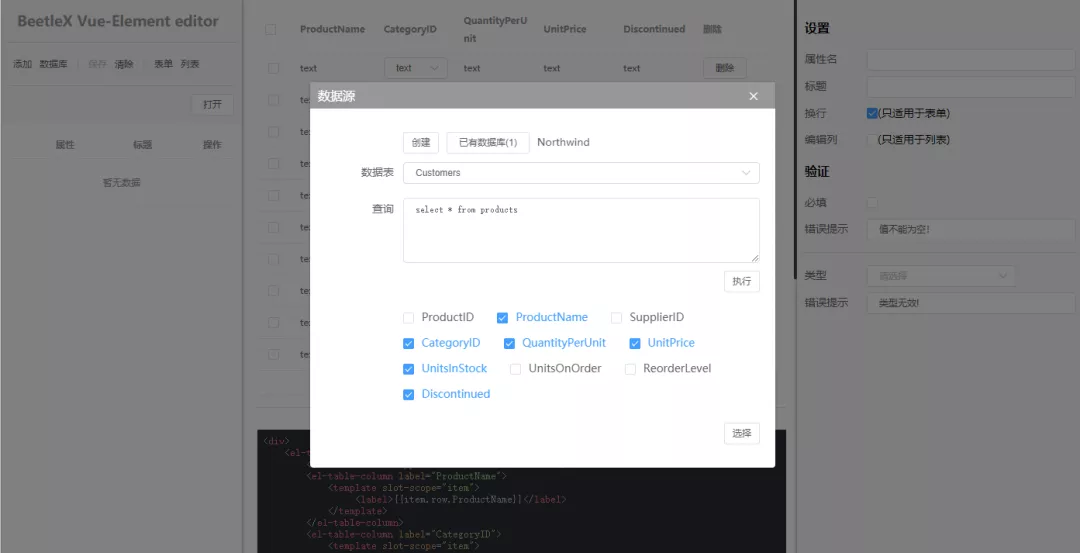
数据库生成
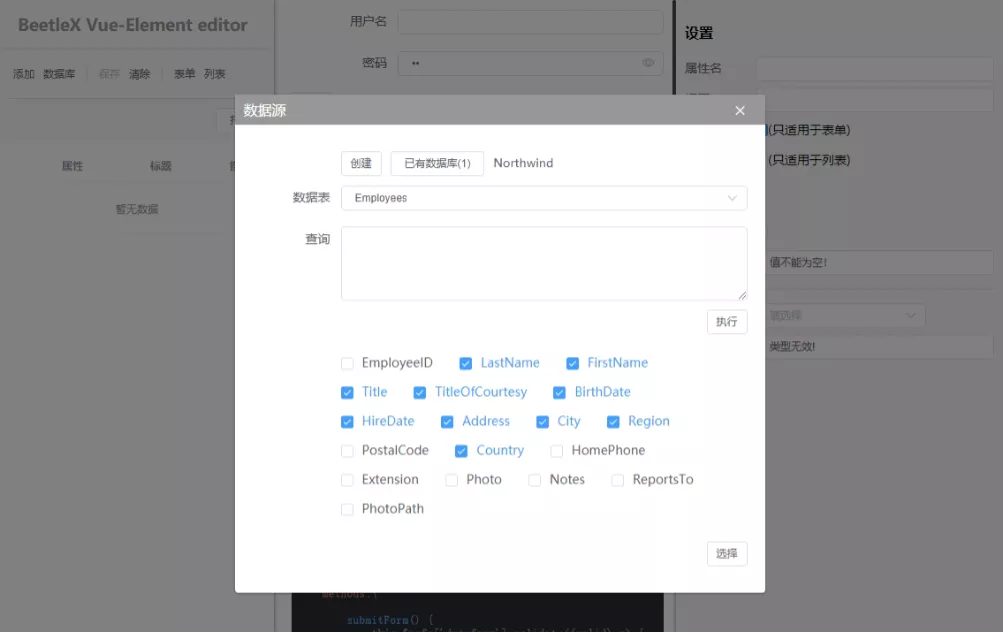
组件支持通过数据库来生成操作界面,组件支持mssql,mysql,pgsql和sqlite等数据的表结构和查询来生成相应的编辑和查询组件。

可以通过数据库的数据表或SQL查询来选择相应处理的字段

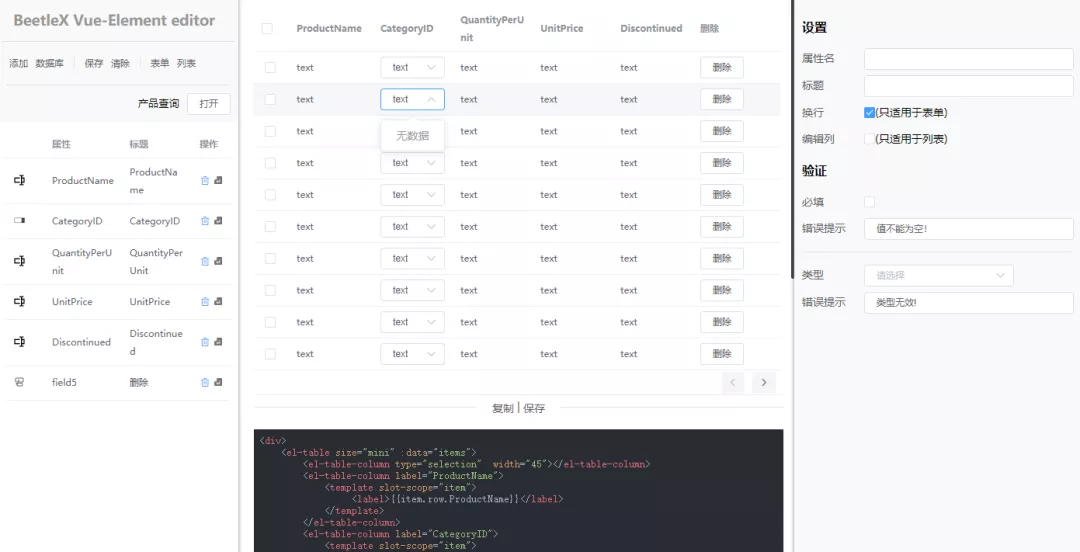
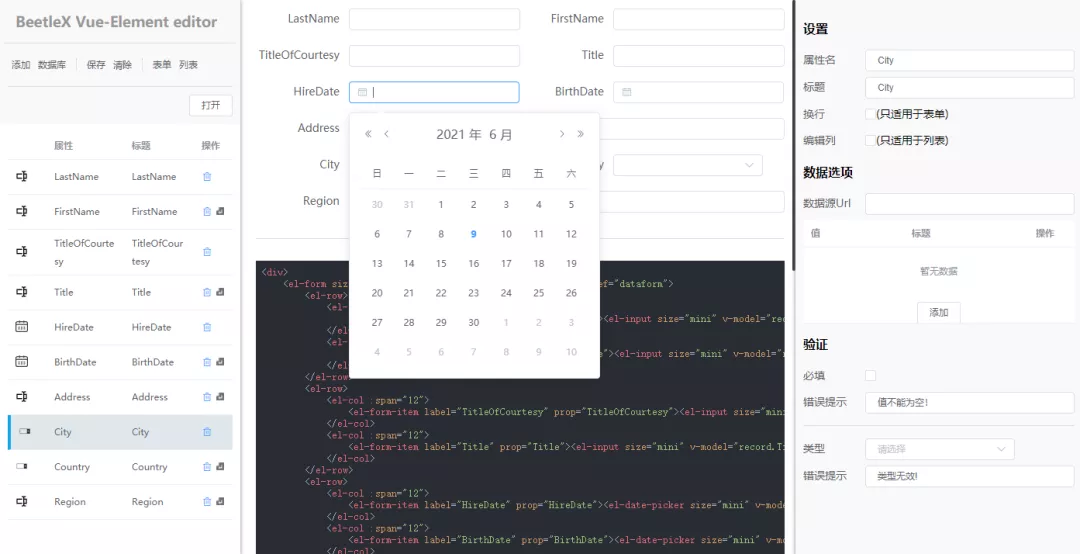
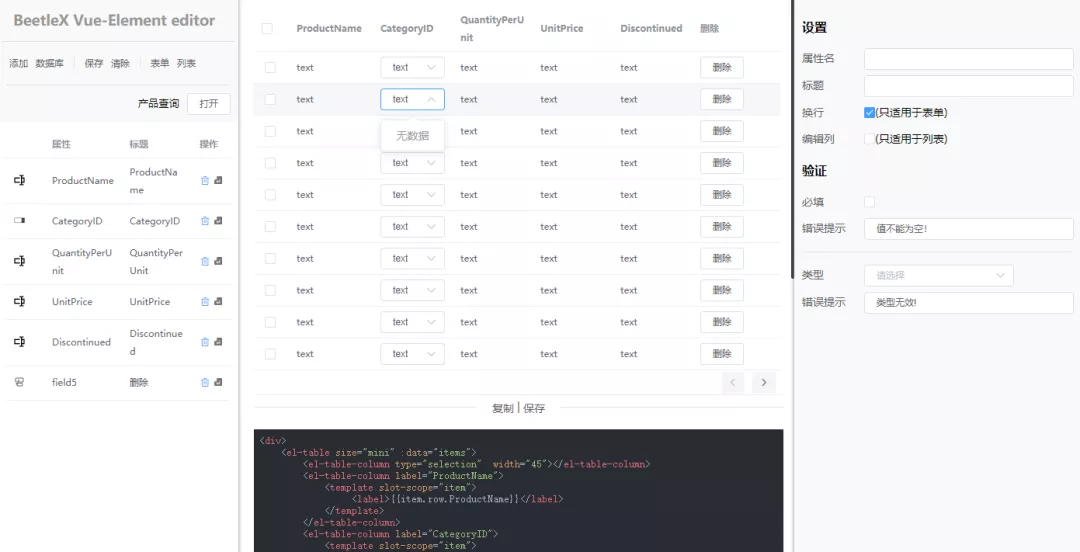
选择字段后可以根据自己的需要选择相关字段的编辑控制和验证规则,然后生成编辑组件即可。接下来通SQL查询来生成一个数据查询列表组件:


bk