Flask 本身相当于一个内核,比如可以用 Flask 扩展加入ORM、窗体验证工具,文件上传、身份验证等。Flask 没有默认使用的数据库,你可以选择 MySQL,也可以用 NoSQL。
其 WSGI 工具箱采用 Werkzeug(路由模块),模板引擎则使用 Jinja2。这两个也是 Flask 框架的核心。
Flask常用扩展包:
- Flask-SQLalchemy:操作数据库;
- Flask-script:插入脚本;
- Flask-migrate:管理迁移数据库;
- Flask-Session:Session存储方式指定;
- Flask-WTF:表单;
- Flask-Mail:邮件;
- Flask-Bable:提供国际化和本地化支持,翻译;
- Flask-Login:认证用户状态;
- Flask-OpenID:认证;
- Flask-RESTful:开发REST API的工具;
- Flask-Bootstrap:集成前端Twitter Bootstrap框架;
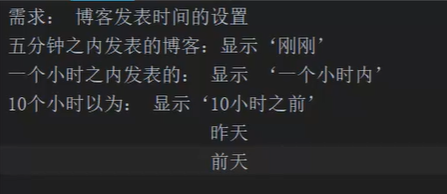
- Flask-Moment:本地化日期和时间;
- Flask-Admin:简单而可扩展的管理接口的框架
中文文档(http://docs.jinkan.org/docs/flask/)
英文文档(http://flask.pocoo.org/docs/0.11/)
扩展列表:http://flask.pocoo.org/extensions/
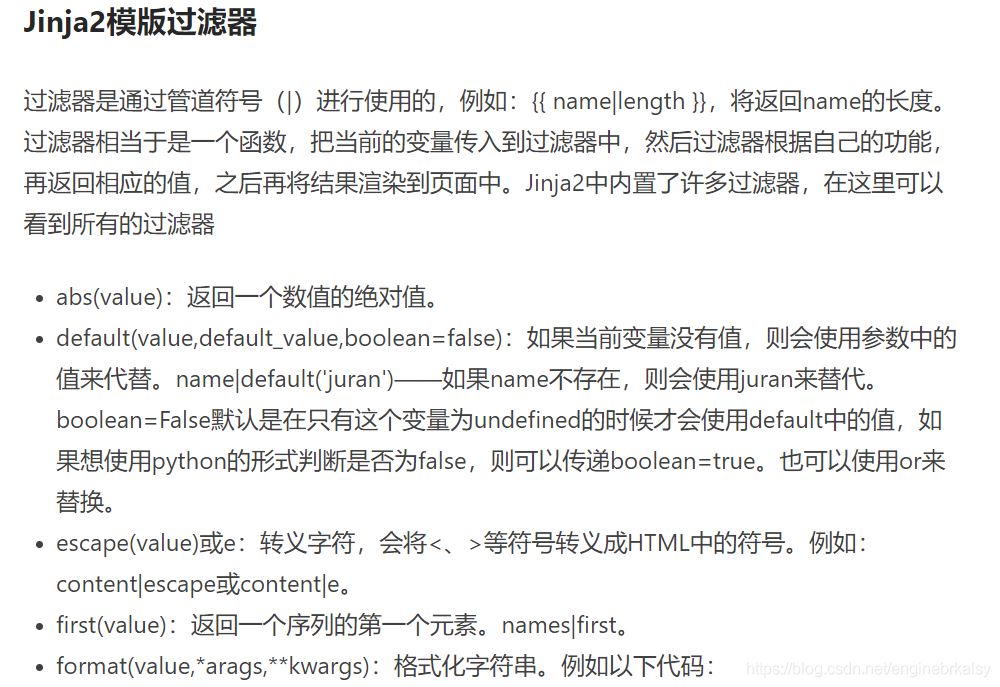
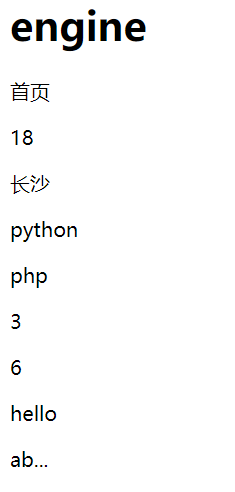
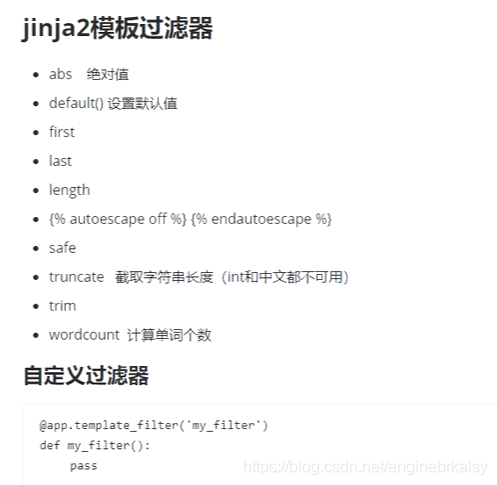
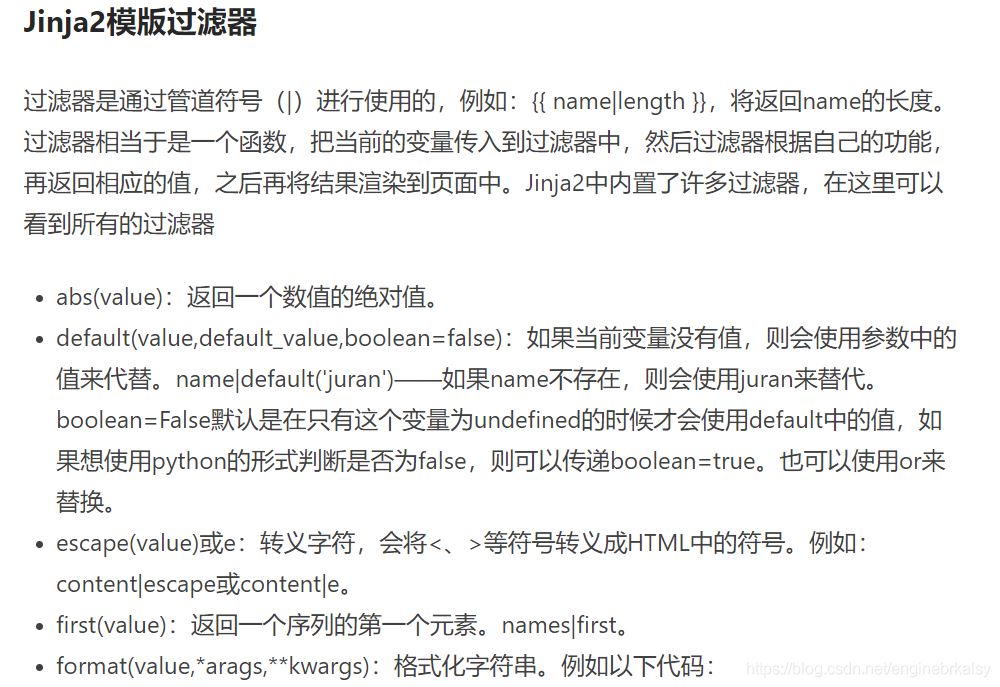
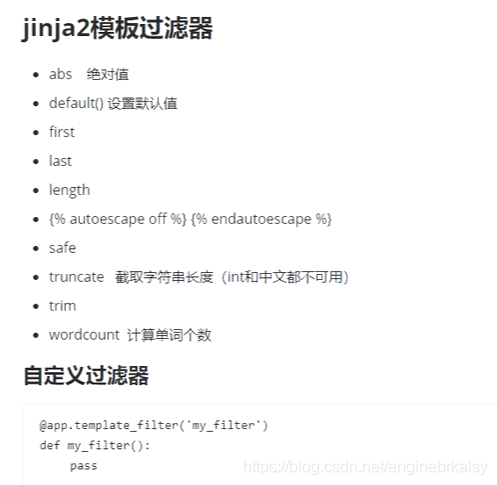
jinjia2模板过滤器


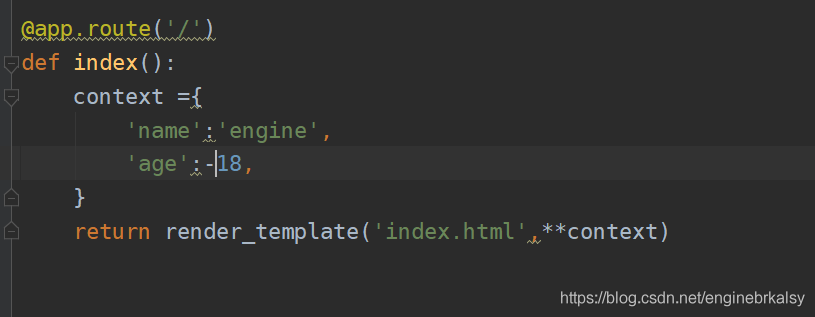
from flask import Flask,render_template
app =Flask(__name__)
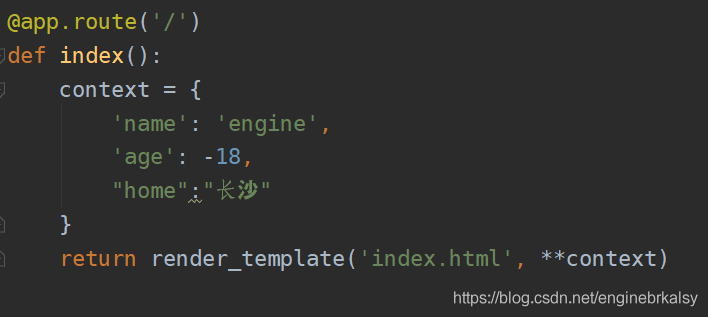
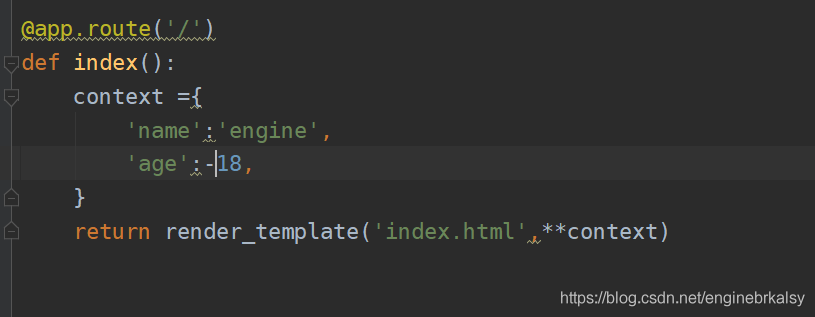
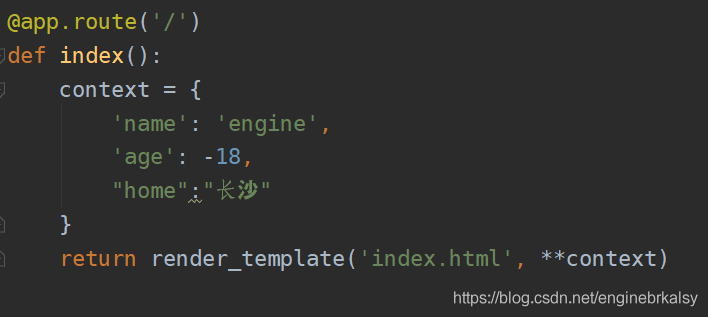
@app.route('/')
def index():
context ={
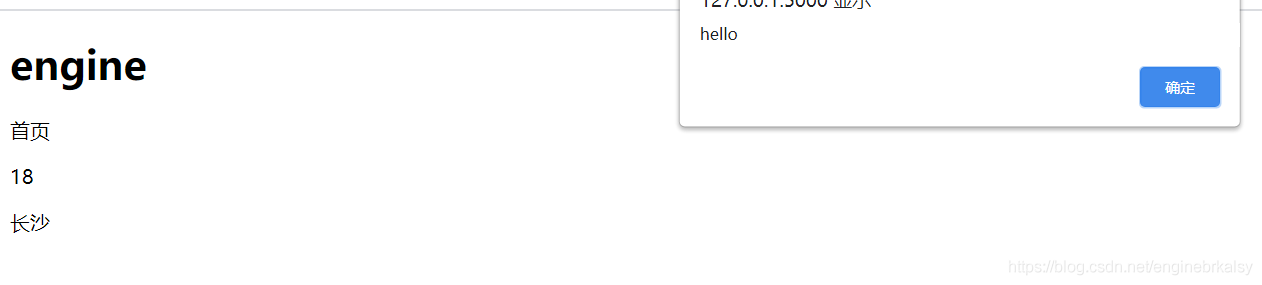
'name':'engine',
'age':18,
}
return render_template('index.html',**context)
if __name__ == '__main__':
app.run(debug=True)


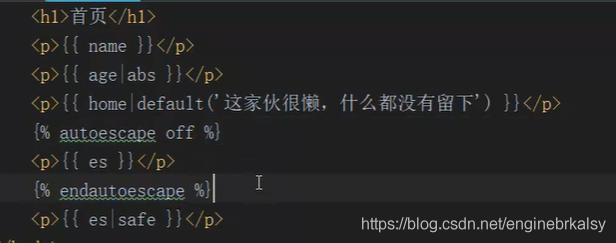
abs——绝对值



defalut——没有值就用默认值,有就用有的值




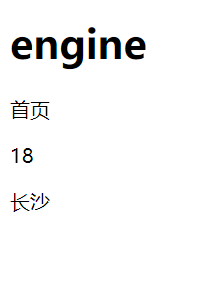
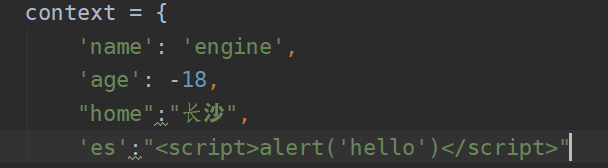
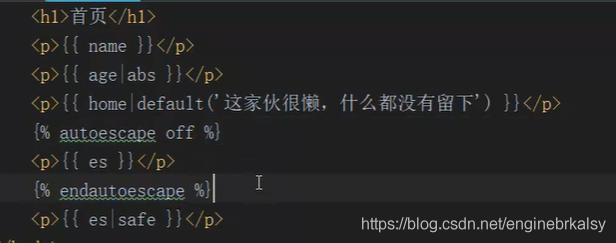
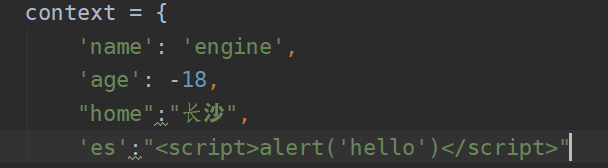
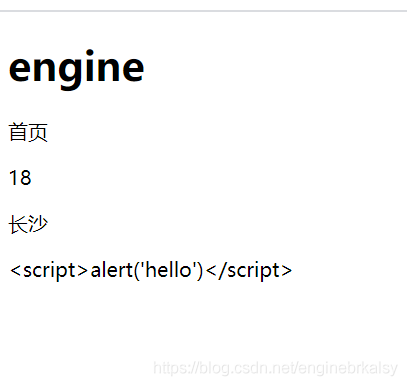
escape(value)或e:转义字符,会将<、>等符号转义成HTML中的符号

escape——转义标签

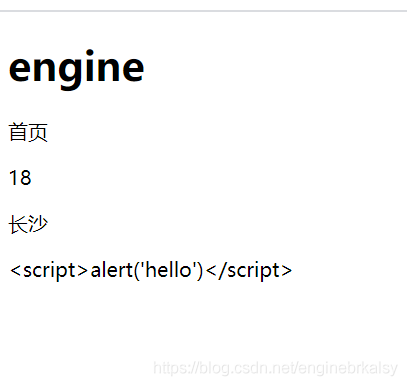
有开始有结束{%autoescape 0ff %},{ % endautoescape %}效果等于 |safe

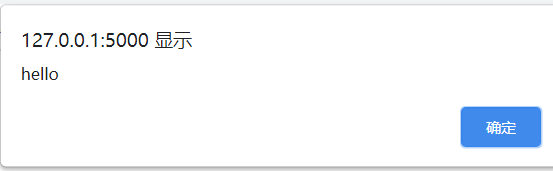
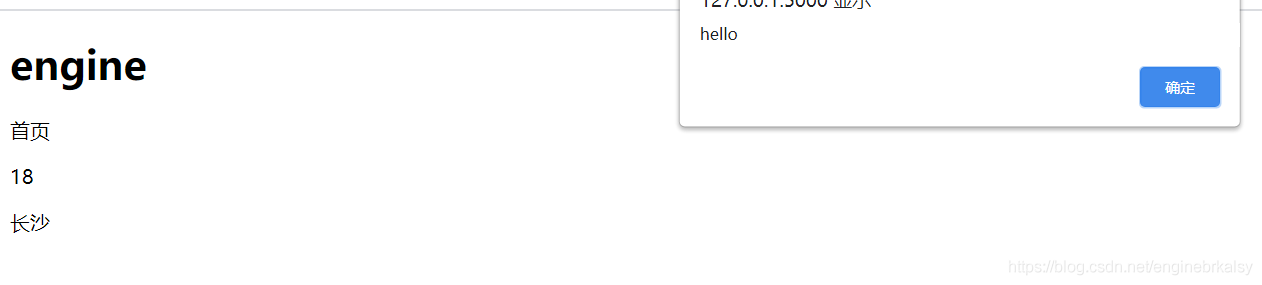
第一个弹窗是escape的过滤

第二个弹窗是safe的过滤

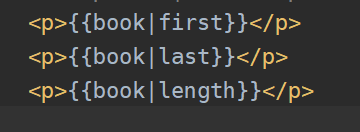
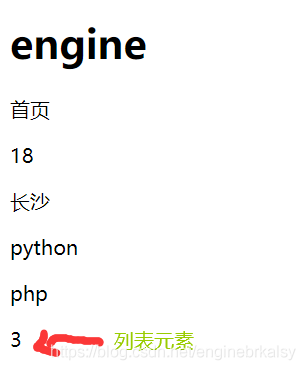
first、last、length



striptags(value):删除字符串中所有的HTML标签,如果出现多个空格,将替换成一个空格


嵌套使用


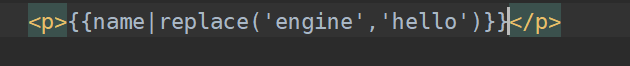
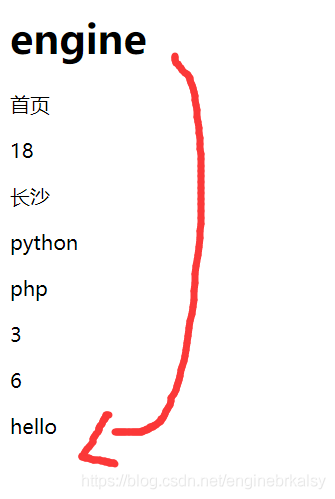
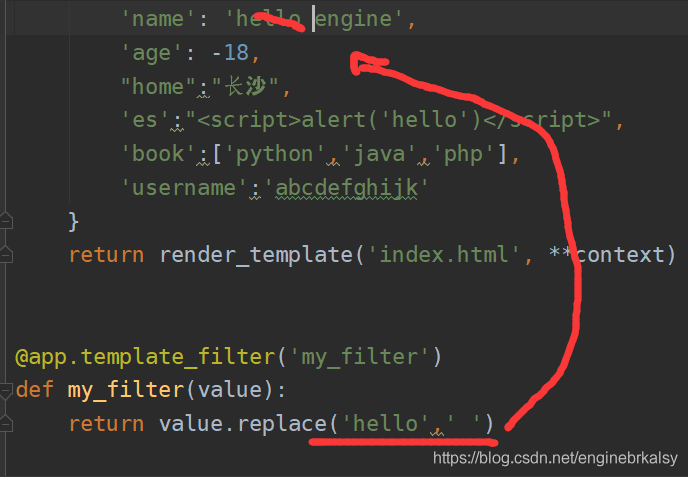
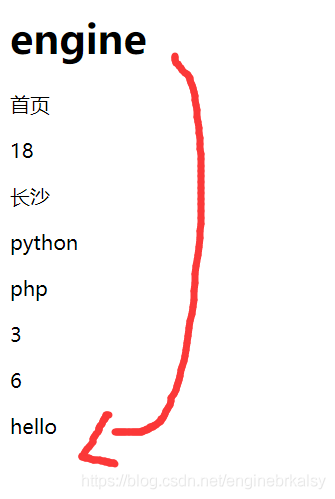
replace


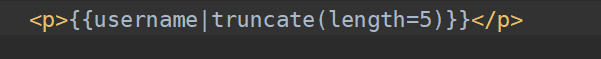
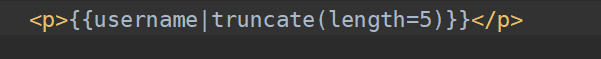
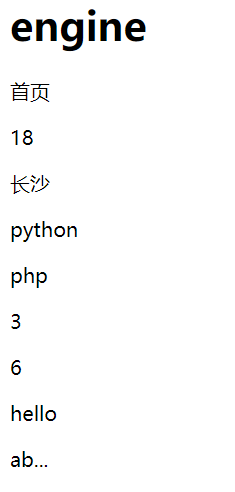
truncate(value,length=255,killwords=False):截取length长度的字符串



trim——截取字符串前面和后面的空白字符



wordcount——计算一个长字符串中单词的个数



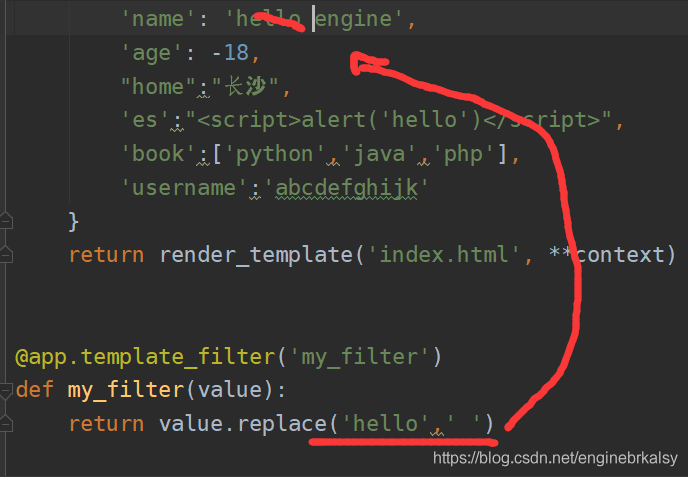
定义过滤器




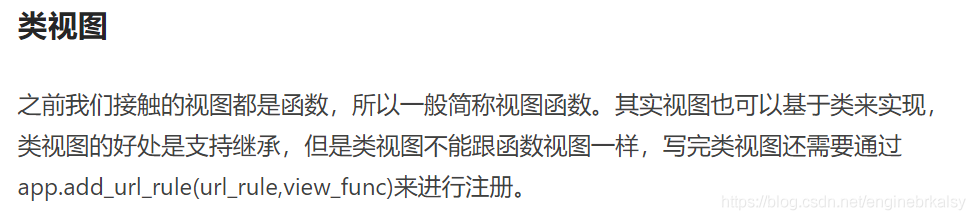
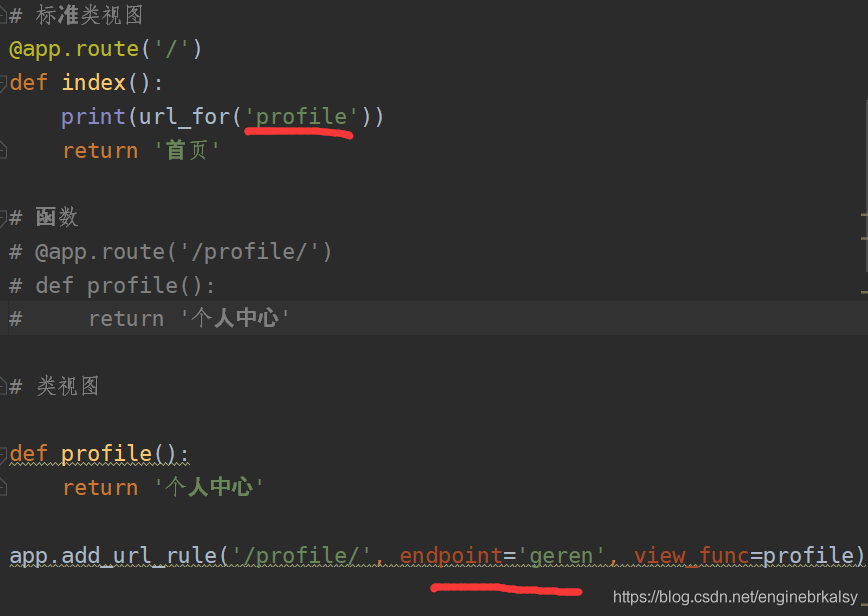
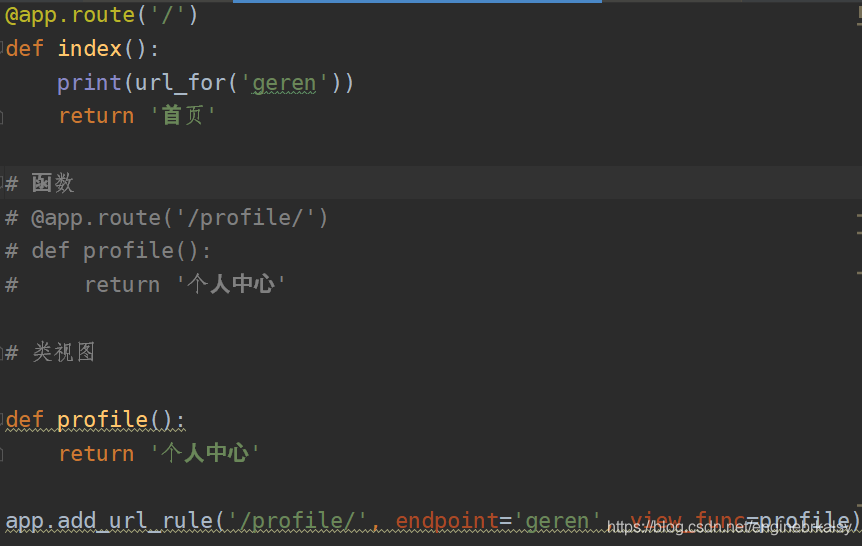
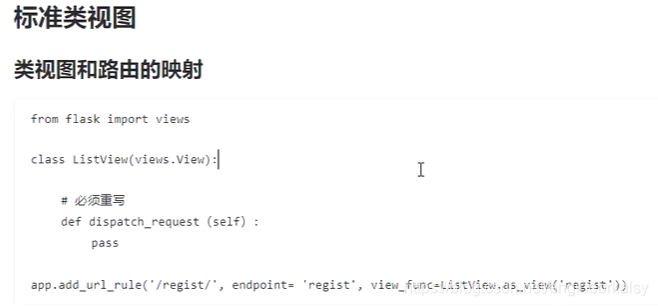
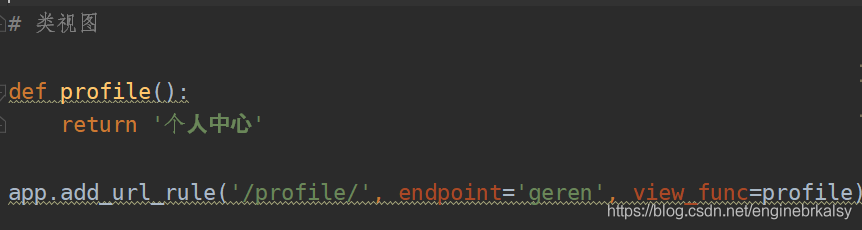
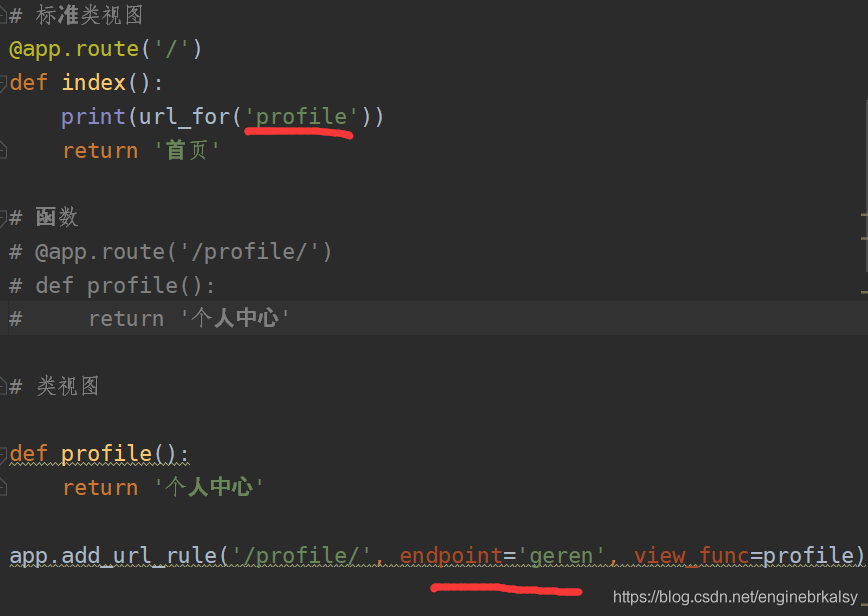
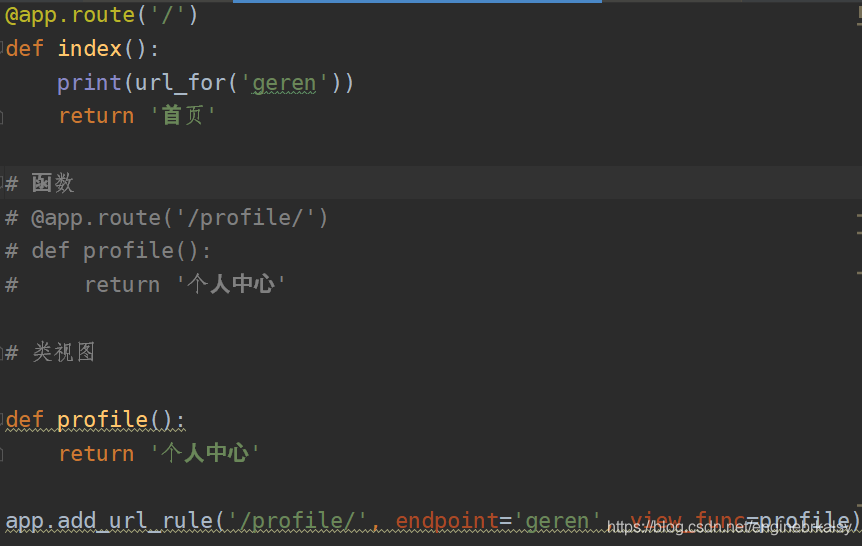
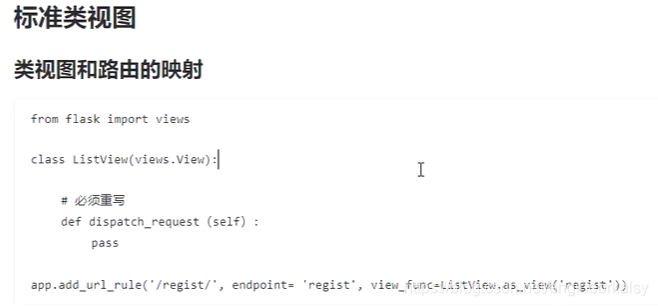
标准类视图

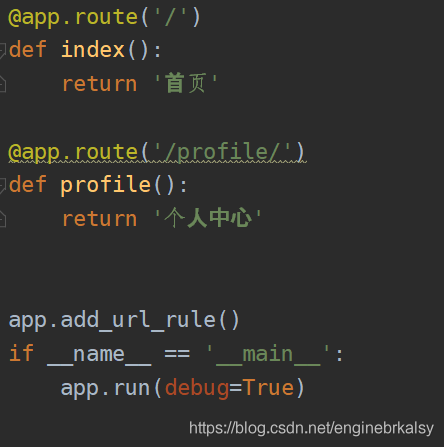
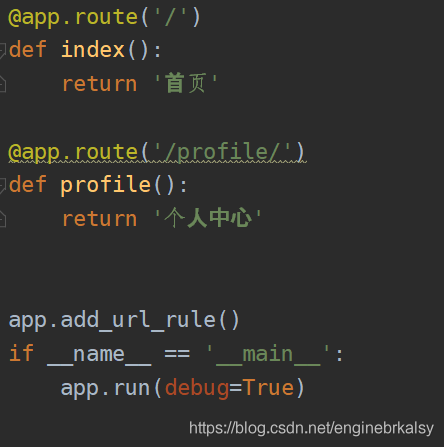
这是函数


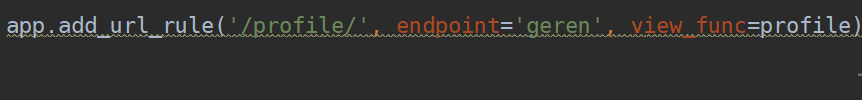
这是类视图(/profile/是路由(路径),endpoint是重命名,view_func是绑定的函数(调用)


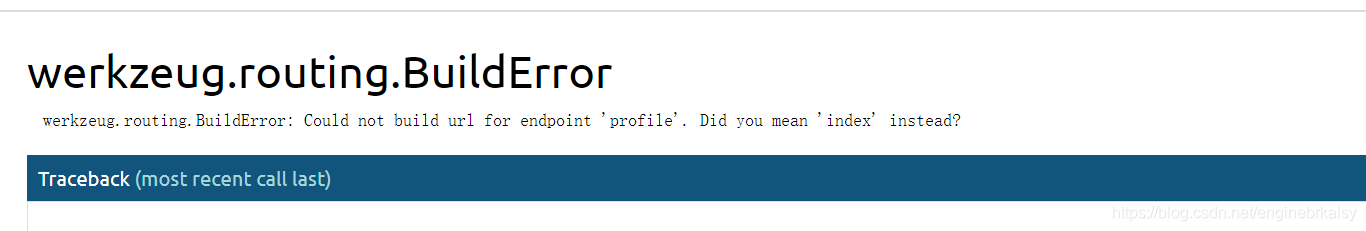
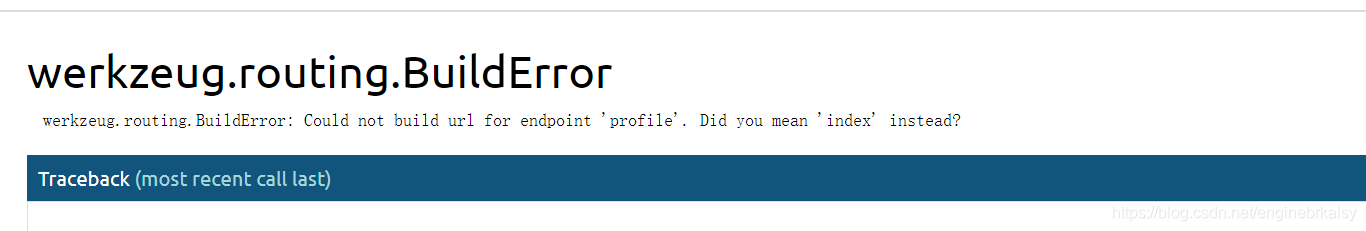
同时,在根目录添加url_for,此时直接运行会报错


原因在于endpoint重命名了

解决方式是把Url_for的profile改成,endpoint的geren



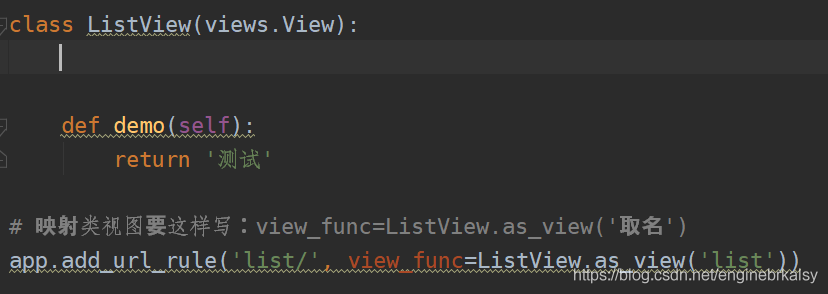
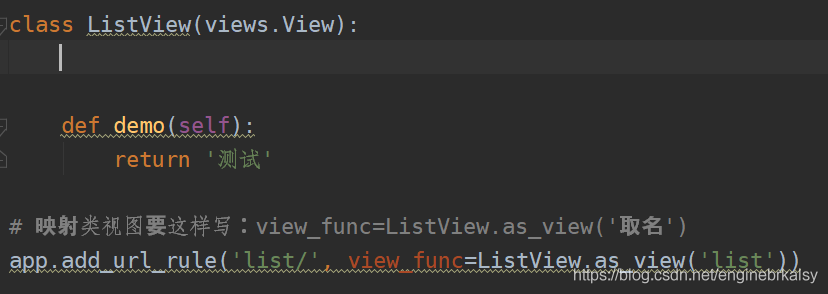
标准类视图使用


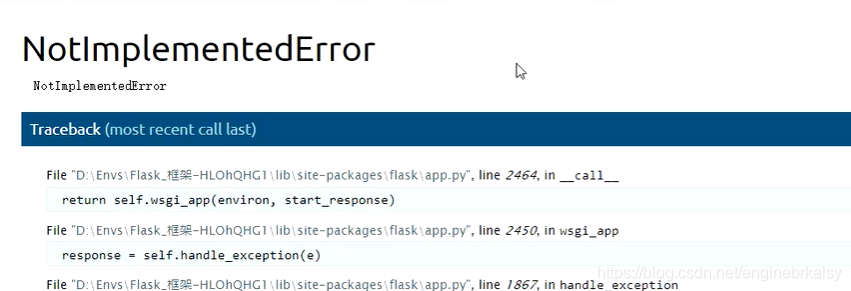
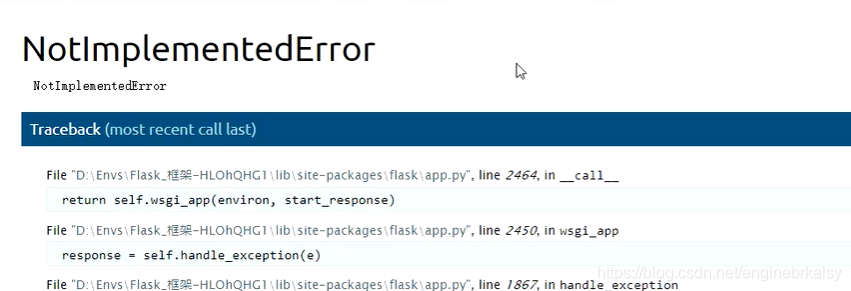
会发生错误

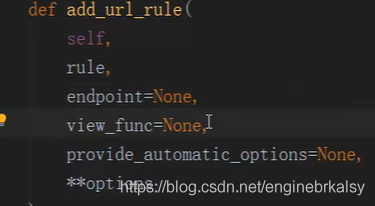
查看views的源代码——用views的方法必须重写

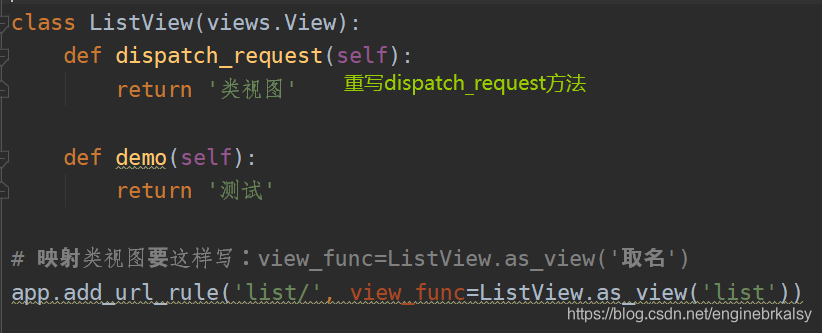
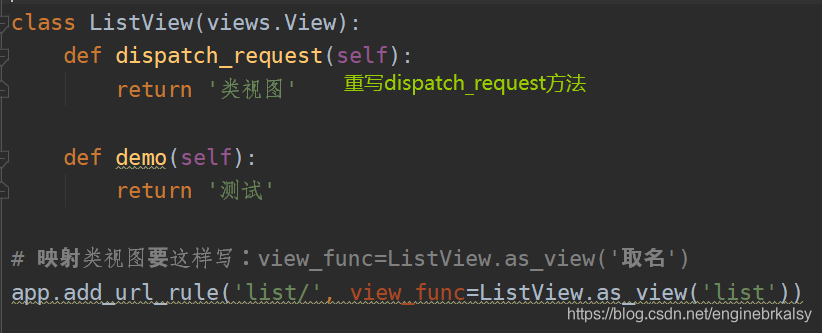
重写类视图

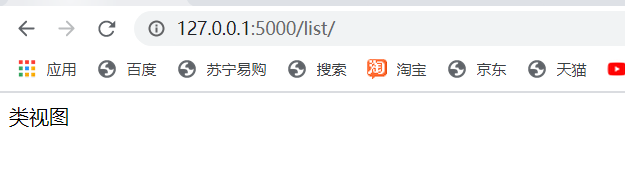
成功了

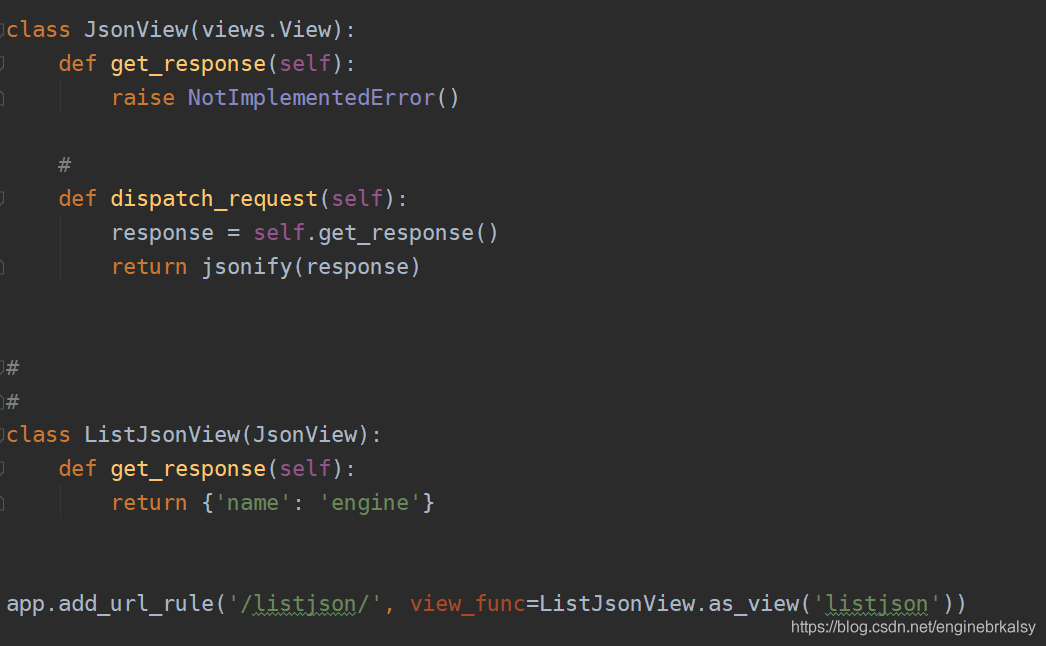
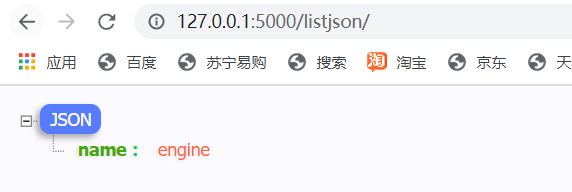
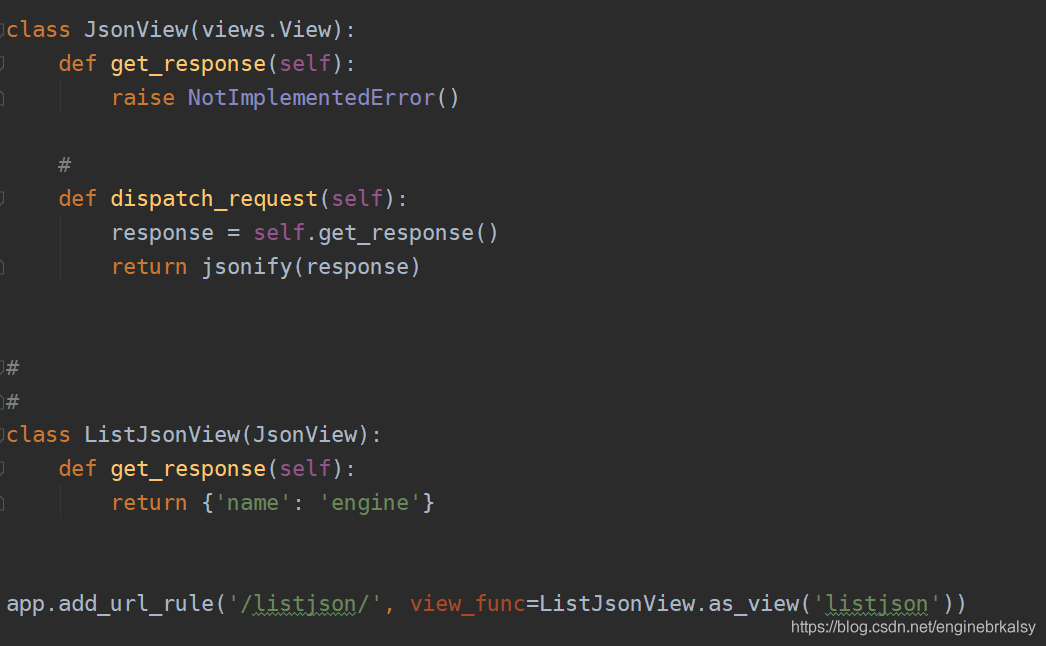
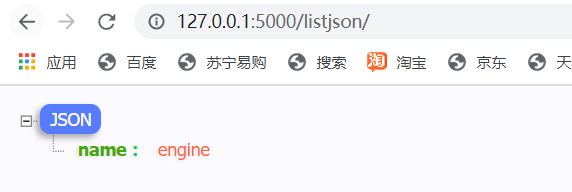
类视图映射——app.add_url_rule('/路径/', view_func=类视图名称.as_view(‘取名')) 字典数据返回转换json数据——用jsonify()——需要导包


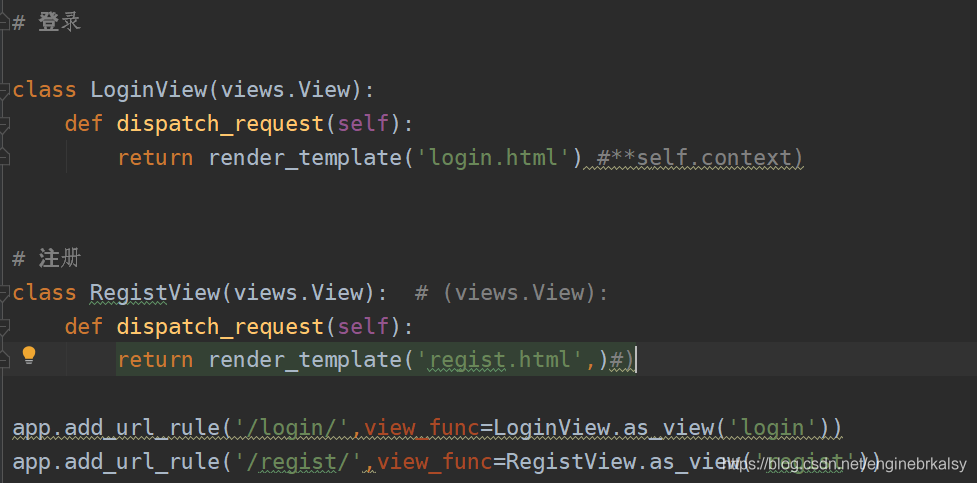
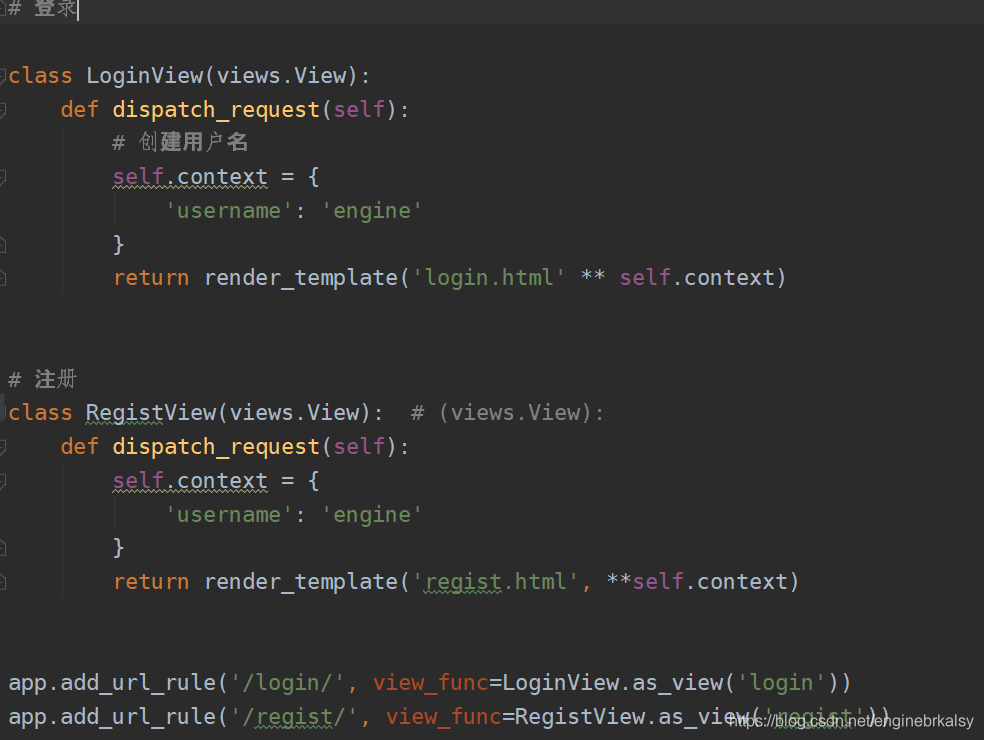
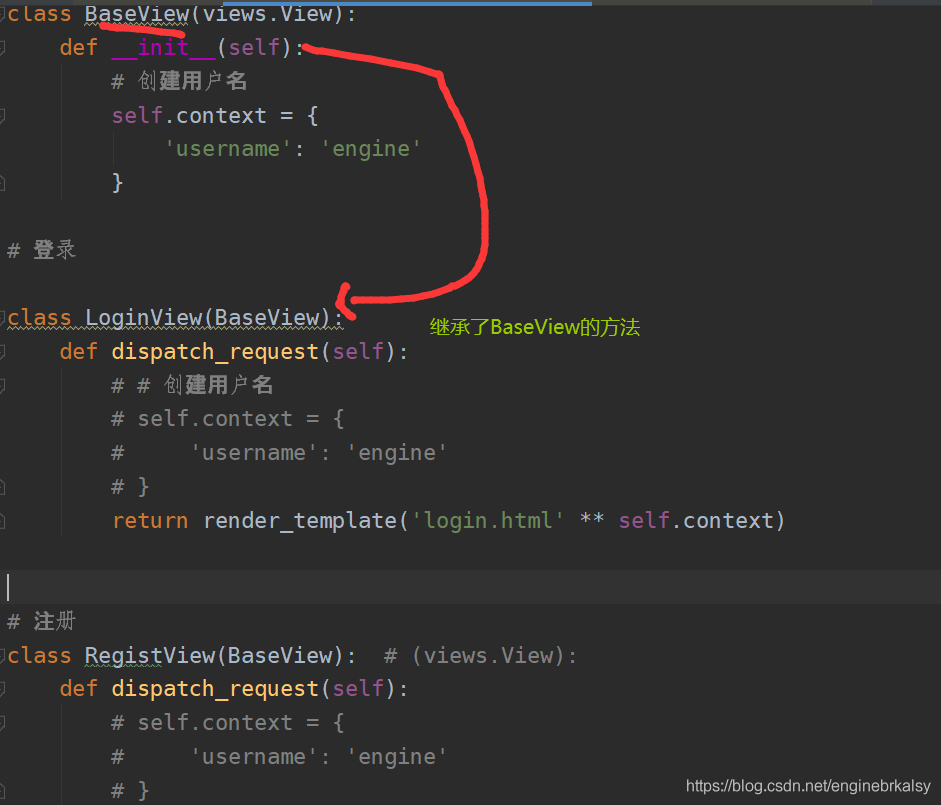
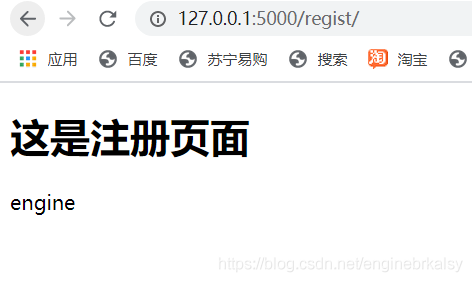
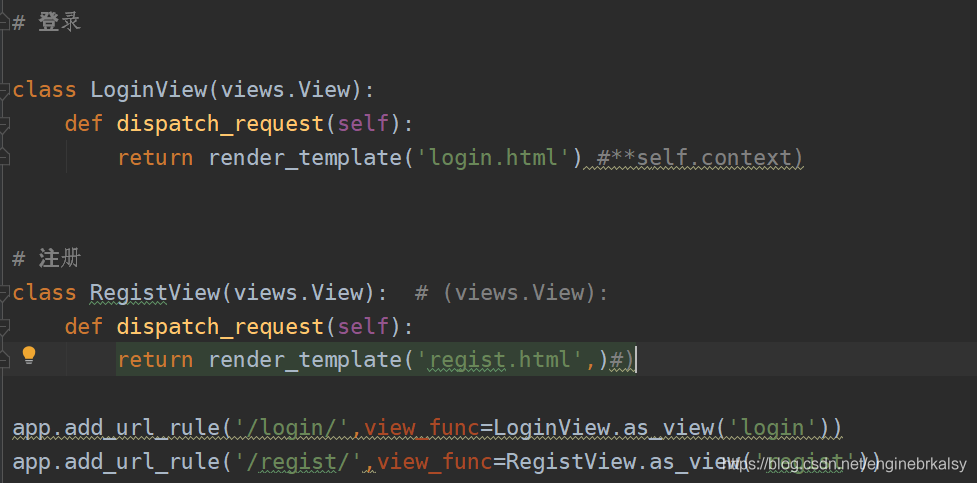
登录注册页面



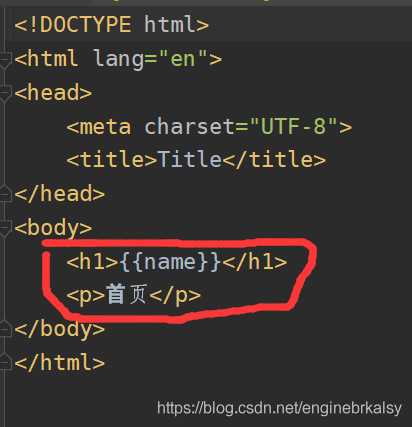
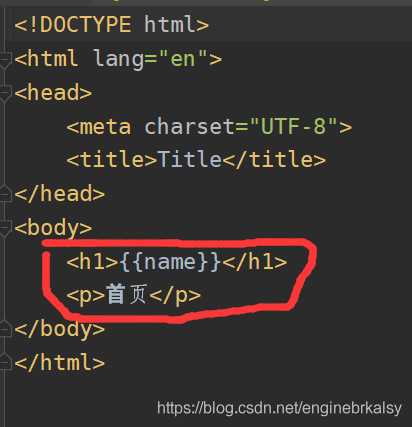
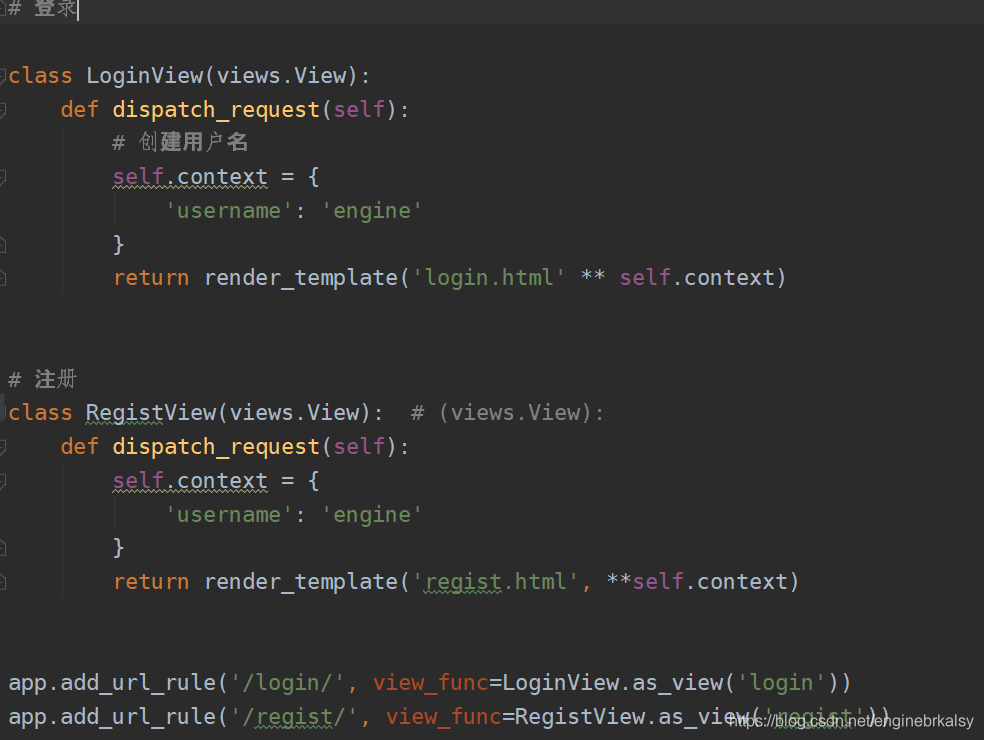
添加用户信息,同时在html渲染出来



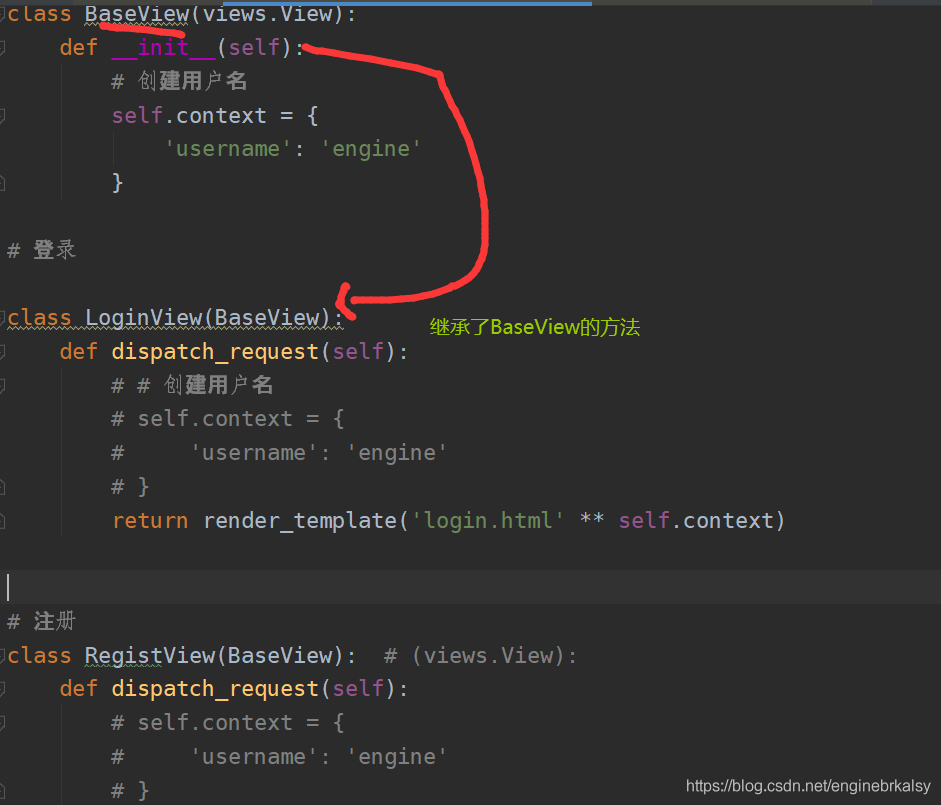
两个用户名相同,所有抽取出来——继承


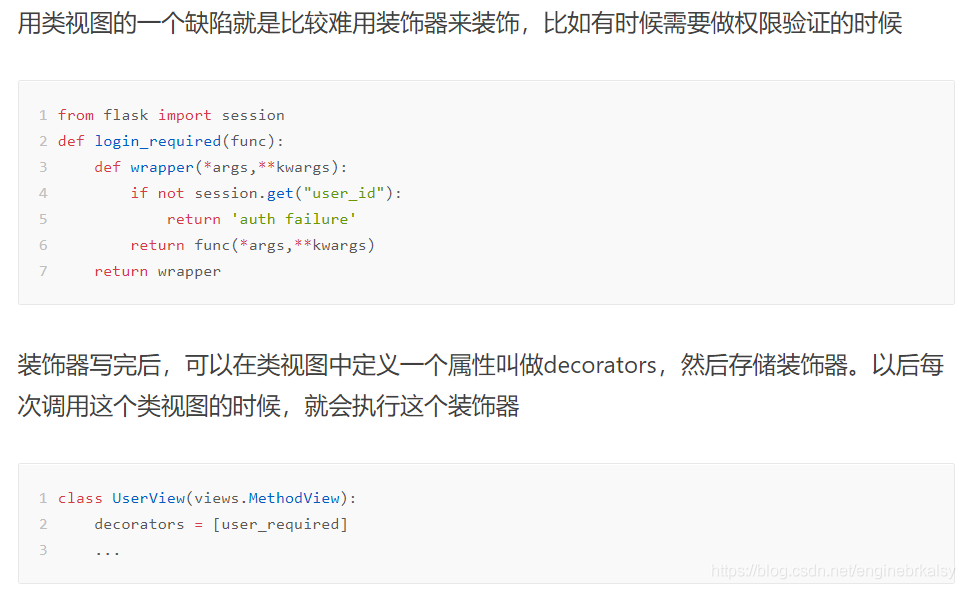
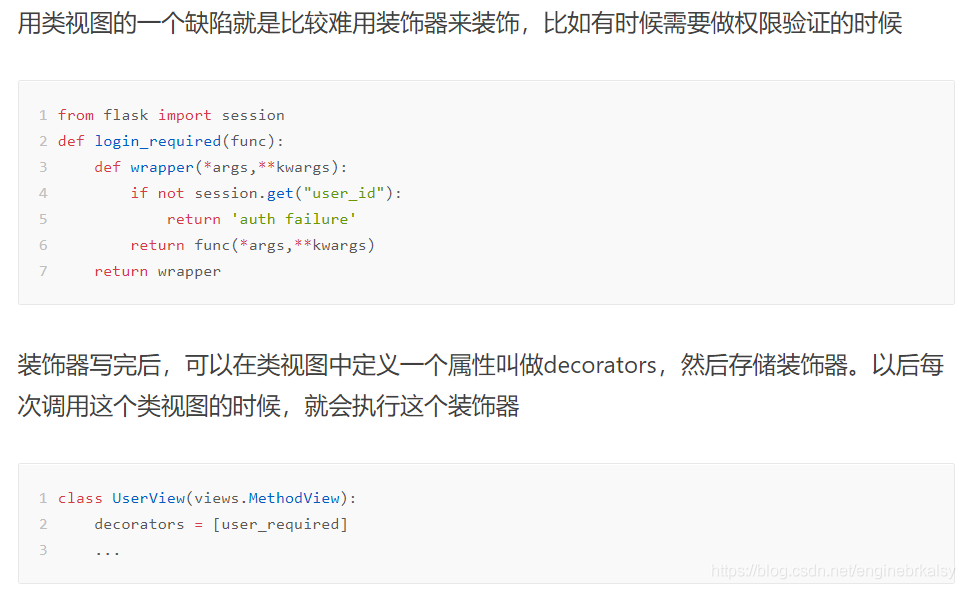
基于调度方式的视图


复习


js