导航栏的制作:
技术要求:
实现目的:
制作导航栏菜单
代码分析:
- 基本样式清除
- 无序列原点删除
- 下划线删除
- 文字默认居中
- a标签设置块级元素
- 伪类选择器对a状态修饰
分步实现:
分三栏布局:使用浮动
logo一栏;选择栏一栏;搜索栏一栏
logo部分:
img标签,导入图片,a标签超链接 ,img导入图片,防止图片失真width和height设置一个就可以了
<div class="logo">
<a href="#">
<img src="D:\惠州客家面.jpg" width="150" alt="惠州客家面">
</a>
</div>
选择栏:ul>li标签
列表标签,a标签超链接
<ul class="list">
<li>
<a href="#">猪脚面</a>
</li>
<li>
<a href="#">叉烧面</a>
</li>
<li>
<a href="#">肉丸面</a>
</li>
<li>
<a href="#">卤蛋面</a>
</li>
<li>
<a href="#">斋面</a>
</li>
<li>
<a href="#">樱花面</a>
</li>
<li>
<a href="#">猪脚叉烧面</a>
</li>
<li>
<a href="#">猪脚卤蛋面</a>
</li>
<li>
<a href="#">猪脚肉丸面</a>
</li>
<li>
<a href="#">叉烧肉丸面</a>
</li>
</ul>
搜索栏:
font表单,input属性,输入框和按钮
<div class="search">
<form>
<input type="submit" value="搜索" class="search1">
<input type="text" class="content1">
</form>
</div>
实现分析:
首先在body内设置一个站点的头部盒子,头部盒子里面有一个中心的盒子。
<div class="header">
<div class="container" clearfix>
</div>
</div>
把logo,选择栏,搜索栏放入中心盒子中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>惠州客家面</title>
</head>
<body>
<div class="header">
<div class="container" clearfix>
<div class="logo">
<a href="#">
<img src="D:\桌面\互联网+创业大赛/惠州客家面素材/微信图片_20210423194229.jpg" width="150" alt="惠州客家面">
</a>
</div>
<ul class="list">
<li>
<a href="#">猪脚面</a>
</li>
<li>
<a href="#">叉烧面</a>
</li>
<li>
<a href="#">肉丸面</a>
</li>
<li>
<a href="#">卤蛋面</a>
</li>
<li>
<a href="#">斋面</a>
</li>
<li>
<a href="#">樱花面</a>
</li>
<li>
<a href="#">猪脚叉烧面</a>
</li>
<li>
<a href="#">猪脚卤蛋面</a>
</li>
<li>
<a href="#">猪脚肉丸面</a>
</li>
<li>
<a href="#">叉烧肉丸面</a>
</li>
</ul>
<div class="search">
<form>
<input type="submit" value="搜索" class="search1">
<input type="text" class="content1">
</form>
</div>
</div>
</div>
</body>
</html>
实现1:

是不是感觉不够美观,我们使用CSS试试看吧!
CSS代码:
删除a标签下划线,删除li无序列原点,在一行上显示。
.header{
width: 100%;
height: 100px;
background-color: rgb(207, 238, 238);
position: relative;
}
.container{
width: 1226px;
height: 20px;
margin: 0 auto;
}
.header .logo{
float: left;
margin-top: 25px;
}
.logo a{
display: block;
width: 150px;
height: 150px;
}
.header .list{
float: left;
width: 820px;
height: 88px;
padding: 12px 0 0 30px;
}
clearfix::after{
content: '';
clear: both;
display: block;
}
a{
text-decoration: none;
}
.header li{
float: left;
list-style: none;
}
.list li{
padding: 28px 10px 38px ;
display: block;
color: rgb(68, 57, 5);
}
.search{
float: right;
width: 296px;
margin-top: 10px;
position: absolute;
top: 28px;
right: 53px;
}
.search form{
height: 50px;
width: 296px;
}
.content1{
display: block;
width: 223px;
height: 48px;
border: 1px solid #e0e0e0;
padding: 0 10px;
float:right;
}
.search1{
width: 49px;
height: 49px;
float: right;
}
.list li:hover{
color: rgb(168, 81, 81);
font-size: larger;
}
使用外部式引入:
<link rel="stylesheet" href="惠州客家面.css">
最后梳理一下:
创建一个HTML文件,输入以下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="惠州客家面.css">
<title>惠州客家面</title>
</head>
<body>
<div class="header">
<div class="container" clearfix>
<div class="logo">
<a href="#">
<img src="D:\惠州客家面.jpg" width="150" alt="惠州客家面">
</a>
</div>
<ul class="list">
<li>
<a href="#">猪脚面</a>
</li>
<li>
<a href="#">叉烧面</a>
</li>
<li>
<a href="#">肉丸面</a>
</li>
<li>
<a href="#">卤蛋面</a>
</li>
<li>
<a href="#">斋面</a>
</li>
<li>
<a href="#">樱花面</a>
</li>
<li>
<a href="#">猪脚叉烧面</a>
</li>
<li>
<a href="#">猪脚卤蛋面</a>
</li>
<li>
<a href="#">猪脚肉丸面</a>
</li>
<li>
<a href="#">叉烧肉丸面</a>
</li>
</ul>
<div class="search">
<form>
<input type="submit" value="搜索" class="search1">
<input type="text" class="content1">
</form>
</div>
</div>
</div>
</body>
</html>
创建一个CSS文件,输入以下代码。
.header{
width: 100%;
height: 100px;
background-color: rgb(207, 238, 238);
position: relative;
}
.container{
width: 1226px;
height: 20px;
margin: 0 auto;
}
.header .logo{
float: left;
margin-top: 25px;
}
.logo a{
display: block;
width: 150px;
height: 150px;
}
.header .list{
float: left;
width: 820px;
height: 88px;
padding: 12px 0 0 30px;
}
clearfix::after{
content: '';
clear: both;
display: block;
}
a{
text-decoration: none;
}
.header li{
float: left;
list-style: none;
}
.list li{
padding: 28px 10px 38px ;
display: block;
color: rgb(68, 57, 5);
}
.search{
float: right;
width: 296px;
margin-top: 10px;
position: absolute;
top: 28px;
right: 53px;
}
.search form{
height: 50px;
width: 296px;
}
.content1{
display: block;
width: 223px;
height: 48px;
border: 1px solid #e0e0e0;
padding: 0 10px;
float:right;
}
.search1{
width: 49px;
height: 49px;
float: right;
}
.list li:hover{
color: rgb(168, 81, 81);
font-size: larger;
}
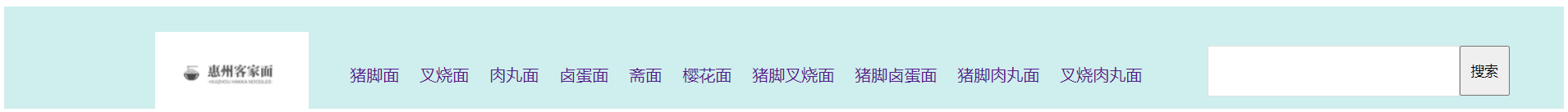
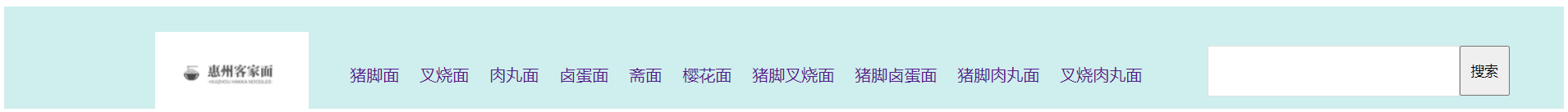
实现2:

鼠标动一下图标,字体可以变大哦。
制作攻略:
- 把logo的位置换成你图片的位置,alt属性是网页图片展示不出来时的字。
- “li”标签里的a属性超链接想要链接的网页,“li”标签里面的文字换成你想要的的文字
- 背景颜色在CSS中**.header中的background-color:**进行修改,变成你想要的的颜色。
- 对于“li”标签中字体的特效,在CSS中**.list li:hover**进行修改。
变色:
.header{
width: 100%;
height: 100px;
background-color: rgb(207, 238, 238);
position: relative;
}
标签特效:
.list li:hover{
color: rgb(168, 81, 81);
font-size: larger;
}
js