本文介绍了Android PC投屏功能实现的示例代码,分享给大家,具体如下:
代码地址 :https://github.com/deepsadness/MediaProjectionDemo
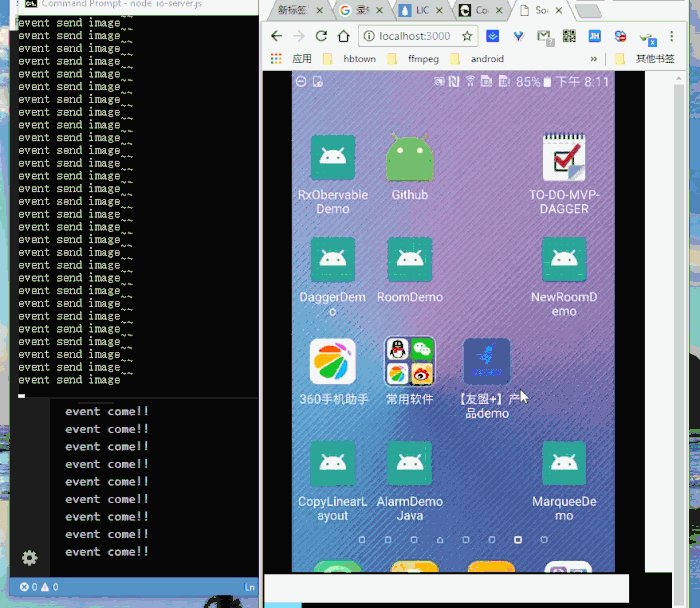
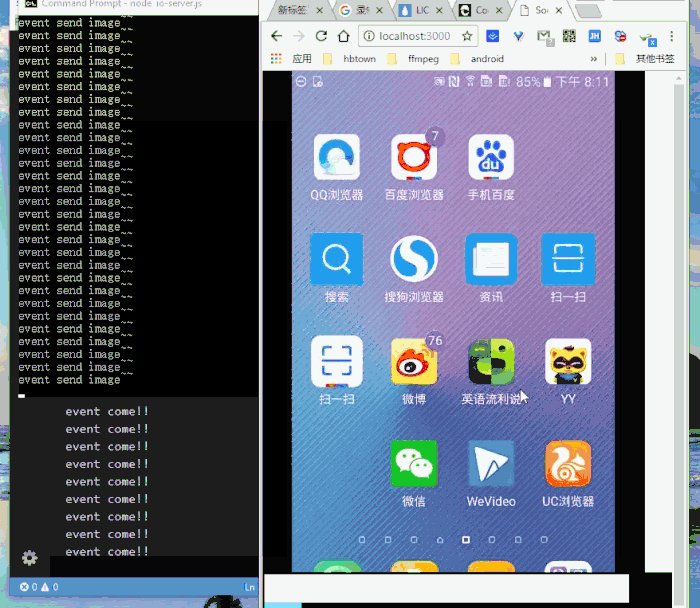
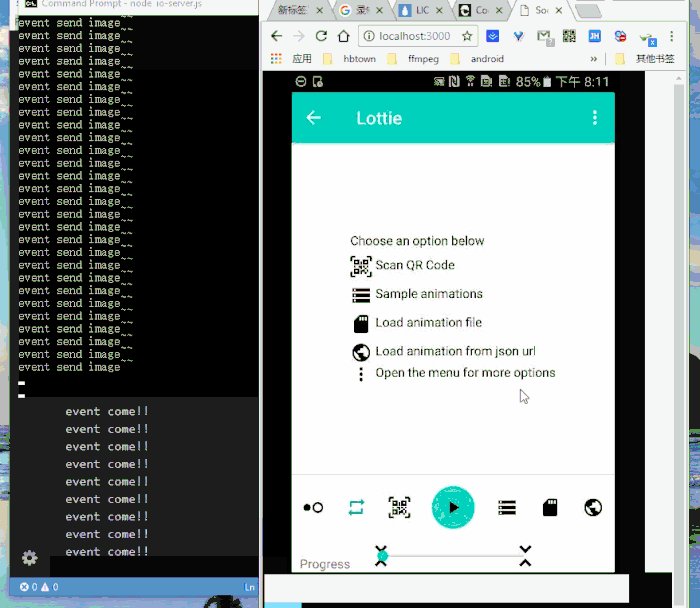
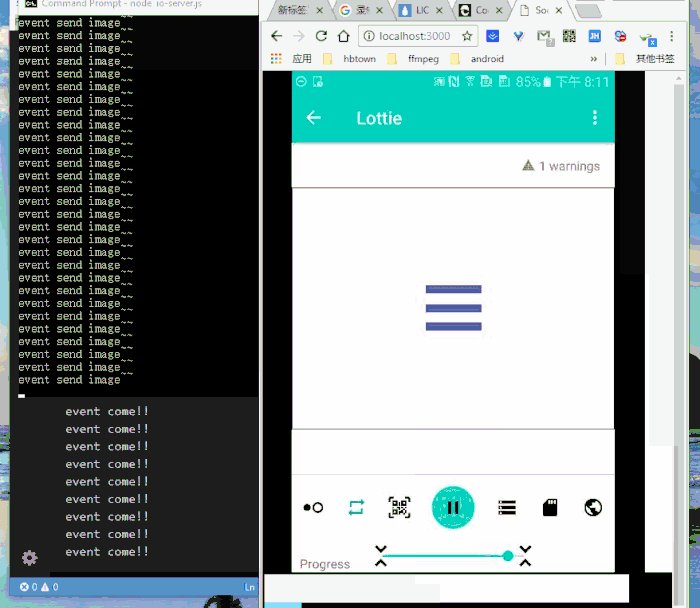
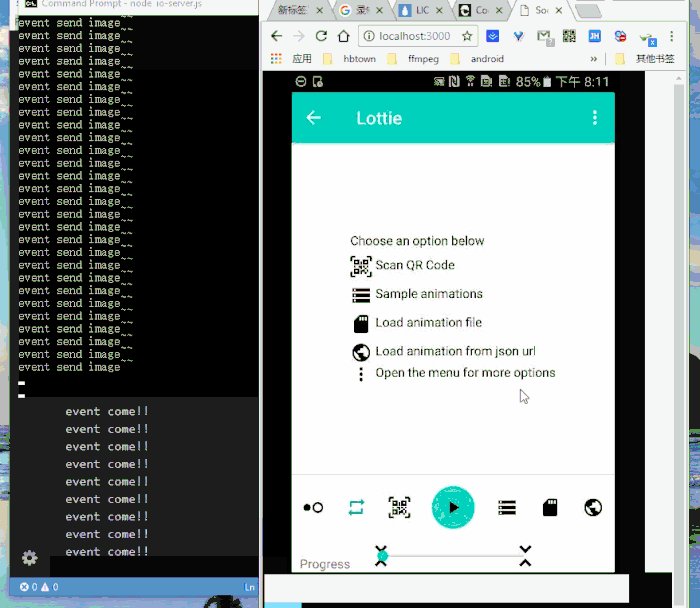
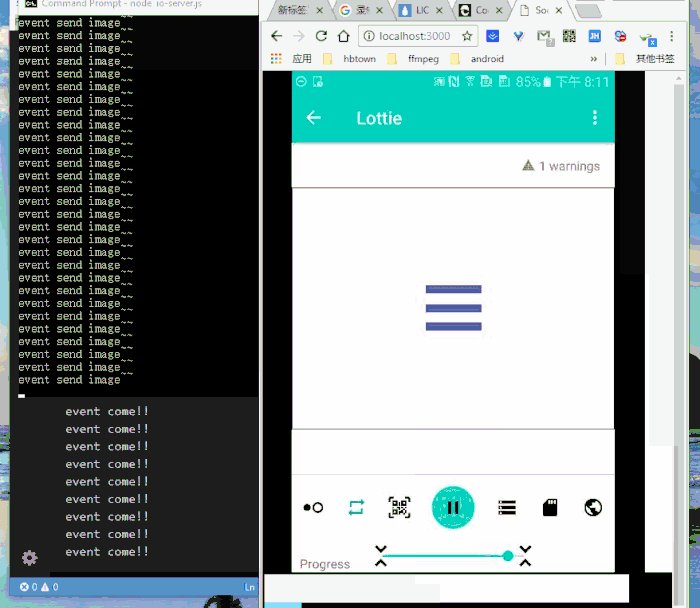
效果预览

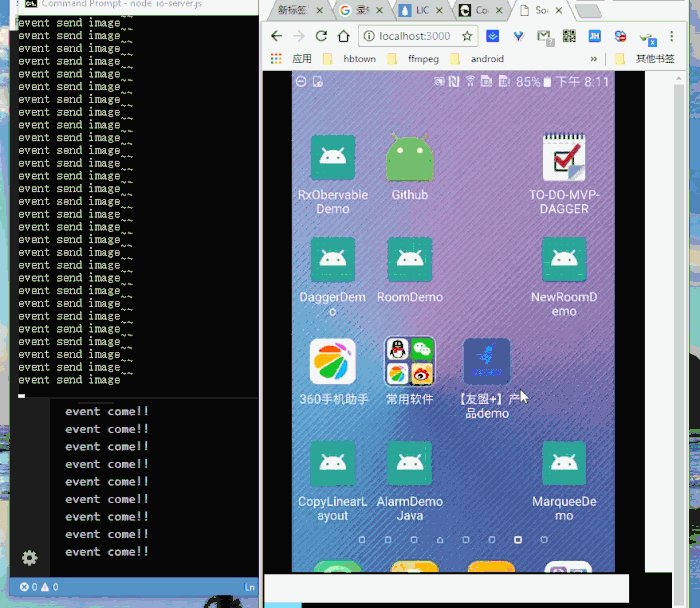
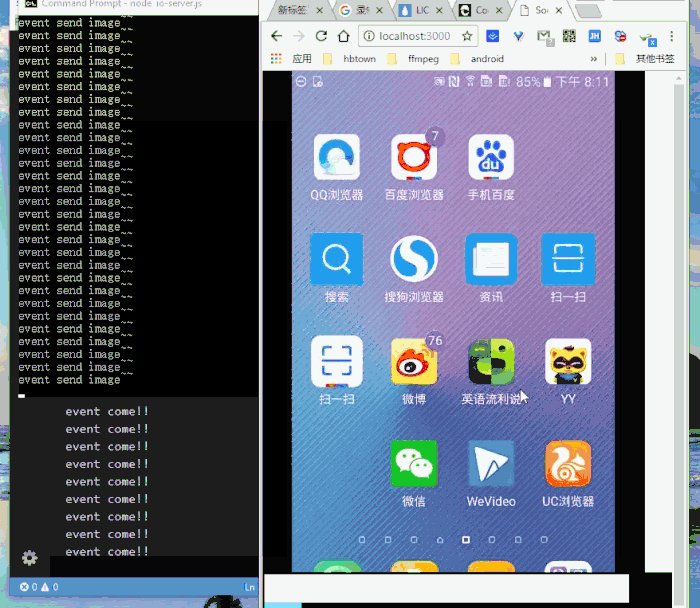
投屏效果预览
简单说明:
使用Android MediaProjection Api来完成视频的截图
通过WebSocket进行链接。将图片传递给网页
想法来源
看到vysor,觉得特别好玩,于是就想着自己能不能试着做一个类似的功能出来。搜索了相关实现。发现网上已经有网友针对vysor做了分析。于是就照着思路,按图索骥,当作对MediaProjection Api的练习,来完成这个小项目
主要思路
1. 获取屏幕的截屏
Android在Api 21以上为我们已经提供了系统的Api可以进行操作。
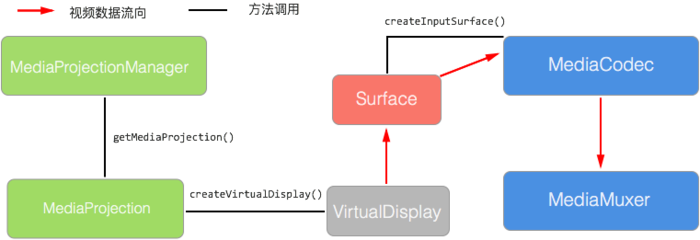
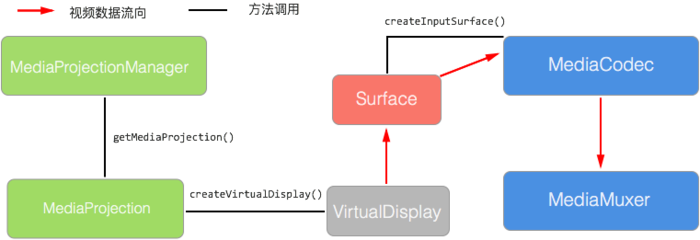
主要是这几个类的相互配合
MediaProjection和VirtualSurface,还有截图的话,使用ImageReader,三个类配合使用。

配套使用示意图.png
这里需要注意的是,需要通过这个回调,每当屏幕发生变化,就会回调这个接口,可以得到最新的截图。
ImageReader::setOnImageAvailableListener
2. 搭建Socket连接,将图片的数据进行传递
node 部分的代码在 https://github.com/deepsadness/MediaProjectionDemo/tree/master/sockt
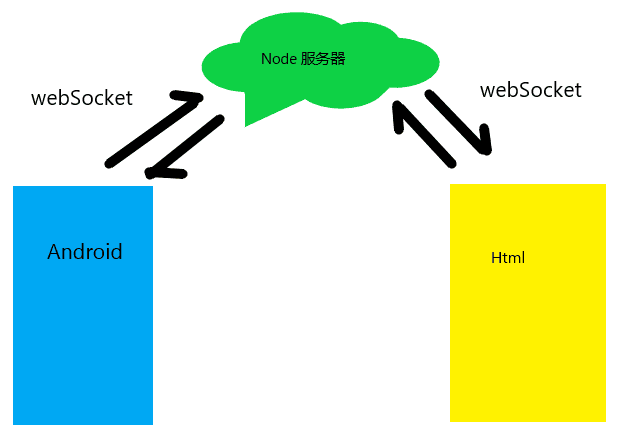
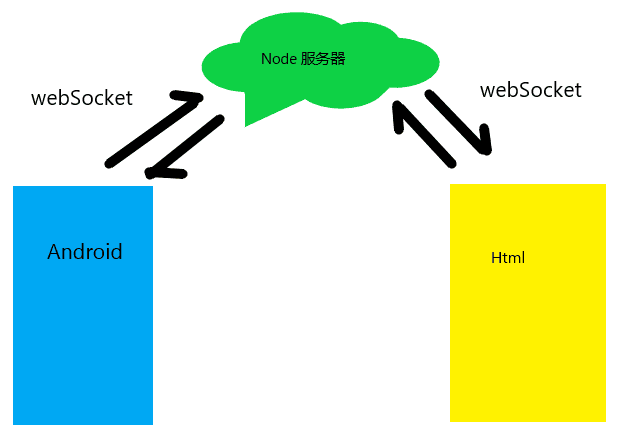
因为我们的目标是在网页内打开,所以需要和网页进行通信。可以简单的使用WebSocket进行双方通向

简单示意图Again.png
通过Socket.iosocket.io/ 就可以简单的实现
3. 如何将图片显示出来
html中的src就可以直接对传递byte[]的进行解析。
socket.on('image', function (msg) {
var arrayBufferView = new Uint8Array(msg);
var blob = new Blob([arrayBufferView], { type: "image/jpeg" });
var urlCreator = window.URL || window.webkitURL;
var imageUrl = urlCreator.createObjectURL(blob);
var img = document.getElementById("screen");
// var img = document.querySelector("#photo");
img.src = imageUrl;
4. 下一步
下一步,就是使用 录制的Api,来做录屏直播了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持IIS7站长之家。